Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Dasar Navigasi (Mengatur tombol interaktif multimedia)
Konsep Dasar
Tombol adalah salah satu elemen penting dalam sebuah media interaktif. Tombol berfungsi untuk mengatur sistem navigasi dari aplikasi yang kita buat. Pembuatan kode untuk tombol pada aplikasi Adobe Flash actionscript 3.0 (AS 3) berbeda dengan actionscript versi 1 atau 2 (AS 2). Apabila pada AS 1/2 kode bisa dituliskan langsung pada tombol terkait seperti contoh berikut :
on(release){
gotoAndStop(1);
}
Kode tersebut di atas tidak bisa dipakai lagi pada AS 3. AS 3 boleh jadi "tidak se-fleksible" AS 1/2 dalam urusan penulisan script/kode, akan tetapi justru AS 3 lah yang memiliki standart penulisan kode yang benar. AS 3 pada akhirnya dijadikan standart oleh Adobe untuk aplikasi Flash dan Adobe Air. Dan perlu diketahui bahwa AS 1/2 sudah ditinggalkan sejak tahun 2007, jadi bagi anda yang masih "terjebak" dengan kemudahan AS 1/2 segeralah berhijrah sebelum terlambat.
Berbeda dengan AS1/2, untuk mengatur objek dalam AS 3 digunakan kode addEventListener. Terkait dengan istilah Object Oriented Programming (Pengkodean berbasis objek), untuk mempelajari AS 3 dengan cara mudah ada 3 langkah penting yang hampir sebagian besar digunakan dalam pemrograman aplikasi menggunakan AS 3, yaitu:
- Membuat objek (movie clip, button, video, sound dsb)
- Memberikan nama pada objek tersebut (Linkage dan instance name)
- Menuliskan kode
Penjelasan masing-masing langkah diatas akan dibahas secara lebih mendetail pada bagian selanjutnya.
Mengatur Navigasi Halaman dengan AS 3
Fitur utama dari sebuah interaktif multi-media adalah sistem navigasi. Navigasi disini bisa diartikan secara sederhana sebagai sistem yang mengatur perpindahan antar halaman. Perhatikan contoh berikut untuk membuat sistem navigasi sederhana (dengan 2 buah halaman) :
Langkah 1 : Membuat objek
Objek-objek yang kita perlukan untuk tutorial ini adalah tombol dan 2 buah gambar yang berbeda untuk masing-masing halaman. Untuk membuatnya buka aplikasi Adobe Flash CS 3 ke-atas (saat tutorial ini ditulis versi terbaru adalah Adobe Flash CS 6, akan tetapi saya menggunakan Adobe CS 5). Kemudian ikuti langkah-langkah berikut :
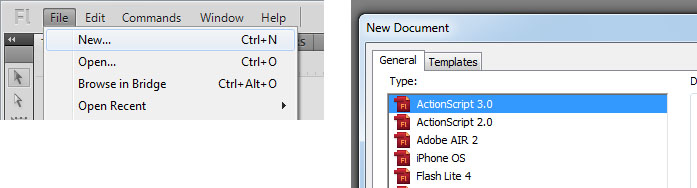
- Buatlah sebuah file baru dengan memilih menu File > New . Pada dialog New Document pilih opsi ActionScript 3.0

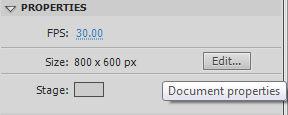
- Pada panel Properties yang secara default terletak di sebelah kanan, atur ukuran aplikasi ini menjadi 800 x 600 pixel dan 30 FPS (FPS adalah jumlah frame per detik, yang digunakan untuk menentukan kecepatan dari animasi atau kode pada aplikasi. Secara standart FPS yang optimal adalah 30 FPS, sesuai dengan kecepatan mata manusia dalam menangkap gambar per detik)

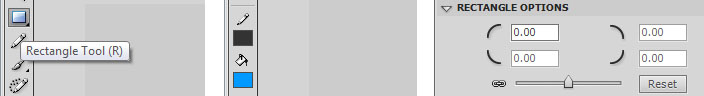
- Untuk membuat tombol, buatlah sebuah bentuk kotak dengan menggunakan rectangle tool (pada panel Tools di sebelah kiri), atur warna Stroke (garis tepi) dan Fill (warna isi). Selain itu anda juga dapat membuat bentuk kotak dengan sudut bulat dengan mengatur opsi Rectangle Corner Radius (pada panel Properties di sebelah kanan). Klik dan drag di Stage (layar) sampai mendapatkan ukuran yang anda kehendaki.

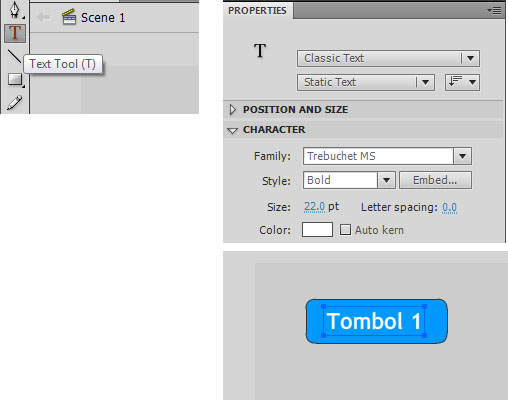
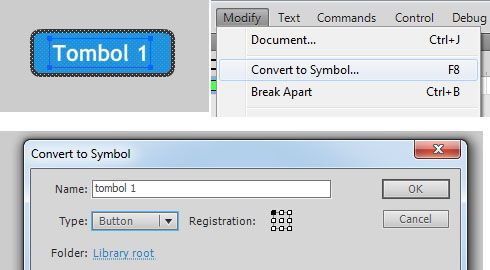
- Untuk menambahkan text pada tombol, gunakan Text Tool. Klik Text Tool kemudian perhatikan panel Properties. Pada panel tersebut pilihlah opsi Classic Text, Static Text, dan lakukan pengaturan jenis huruf. Setelah itu anda dapat menuliskan teks "Tombol 1" di atas kotak yang sudah dibuat pada langkah 3.

- Untuk menjadikan kotak dan teks tersebut sebagai tombol, seleksi kotak dan text tersebut, kemudian pilih menu Modify > Convert to Symbol. Pada dialog Convert to Symbol ketikan "Tombol 1" pada kolom name dan pilih type Button, lalu klik tombol OK

- Dengan cara yang sama buatlah "Tombol 2" dan letakkan di samping tombol 1
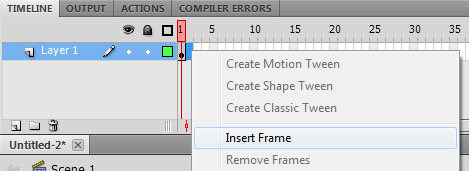
- Karena kita memiliki 2 halaman, maka kita membutuhkan setidaknya 2 frame, untuk itu klik kanan frame 2 layer 1, kemudian pilih menu insert frame

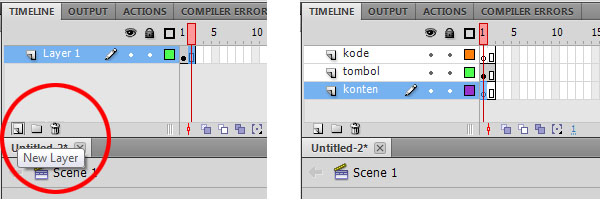
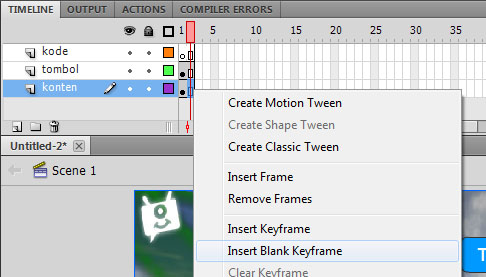
- Buatlah 2 buah layer baru, dengan cara menekan tombol New Layer, kemudian ubah namanya (dengan double klik nama layer), menjadi layer Kode, Tombol, dan Konten. Atur posisinya dimana layer Kode berada paling atas, Layer tombol tempat "Tombol 1" dan "Tombol 2" berada di tengah, dan layer "Konten" berada di bawah.

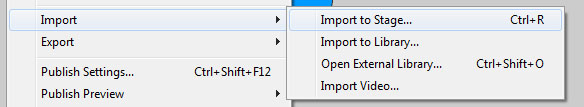
- Untuk menambahkan konten, klik frame 1 layer konten, kemudian pilih menu File > Import > Import to Stage, kemudian pilihlah file gambar pertama. Klik OK dan gambar tadi akan tampak pada Stage, atur ukuran dan posisinya menggunakan Panel Properties

- Untuk menambahkan konten halaman 2, klik kanan frame 2 layer konten, kemudian pilih menu Insert Blank KeyFrame, kemudian import gambar ke 2 dengan cara yang sama dengan langkah sebelumnya. Atur ukuran dan posisinya menggunakan Panel Properties

- Langkah tahapan membuat objek selesai sampai disini. Simpan file dengan menekan tombol Ctrl+S
Langkah 2 : Memberikan nama pada objek
Setelah objek dibuat, tahapan selanjutnya adalah menambahkan nama pada masing-masing objek yang akan diakses oleh script. Dalam kasus ini yang akan diberikan kode adalah "Tombol 1" dan "Tombol 2". Ikuti langkah-langkah berikut untuk menambahkan nama pada objek tombol :
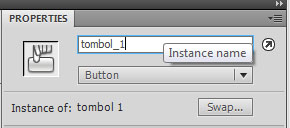
- Klik tombol 1, kemudian pada panel properties ketikan "tombol_1" pada kolom instance name.

- Dengan cara yang sama, klik tombol 2, kemudian pada panel properties ketikan "tombol_2" pada kolom instance name.
Langkah 3 : Menambahkan kode
Setelah pemberian nama, tahapan selanjutnya adalah menambahkan kode. Perlu diketahui bahwa kode AS 3 tidak lagi dapat diketikan pada objek movieclip maupun button. AS 3 hanya bisa diketikan di frame dan di file actionscript. Untuk menambahkan kode lakukan langkah berikut :
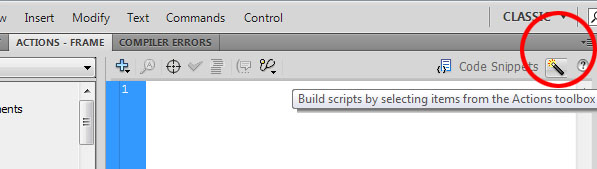
- Klik frame 1 layer kode, kemudian buka panel action.(Tekan F9 apabila panel belum aktif. Kemudian matikan tombol Script assist untuk mempermudah proses penulisan kode.

- Selanjutnya ketikan kode berikut :
import flash.events.MouseEvent;
stop(); //menghentikan frame agar tidak berulang terus menerus
//menambahkan listener click
tombol_1.addEventListener(MouseEvent.CLICK, klik_tombol);
tombol_2.addEventListener(MouseEvent.CLICK, klik_tombol);
//fungsi klik_tombol
function klik_tombol(e:MouseEvent):void{
var nama_tombol:String = e.currentTarget.name;
if (nama_tombol == "tombol_1"){
gotoAndStop(1); // ke frame 1 jika tombol_1 ditekan
}
if (nama_tombol == "tombol_2"){
gotoAndStop(2); // ke frame 2 jika tombol_1 ditekan
}
}
- Simpan file, kemudian jalankan dengan menekan tombol Ctrl+Enter. Jika proses yang anda lakukan benar, dan penulisan kode benar, akan anda dapatkan aplikasi dimana anda bisa berpindah dari halaman 1 ke halaman 2 dengan menekan tombol.
File Sumber
download
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





