Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Efek Flip Book (Mengganti halaman buku)
Konsep Dasar
Efek mengganti halaman / membuka halaman buku per lembar cukup menarik untuk ditambahkan dalam sebuah aplikasi. Efek membalik buku atau dikenal sebagai flip book dapat kita peroleh dengan mudah lewat search engine. Akan tetapi pada umumnya untuk mendapatkan efek yang baik diperlukan pemahaman yang baik terhadap beberapa baris kode, kode XML serta kode untuk mengatur bitmap data - hal inilah yang menyebabkan pemula sulit untuk mengaplikasikan efek flipbook pada interaktif multimedia yang mereka buat.
Pada tutorial ini akan dijelaskan tentang pembuatan efek flipbook sederhana, dengan menggunakan animasi motion tween - halaman diganti secara manual. Tutorial ini cocok digunakan untuk efek flipbook dengan jumlah halaman yang sedikit, dan bagi seseorang yang belum mengenal banyak kode AS3.
Membuat Efek animasi buku
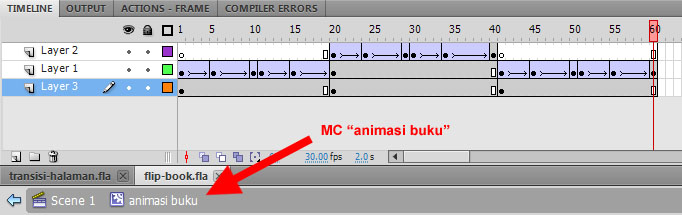
Buatlah sebuah movieclip baru dengan nama Animasi buku. Kemudian buatlah efek animasi buku yang membuka halaman demi halama di dalam movieclip tersebut. Untuk membuat animasi buku anda dapat menggunakan classic / motion tween dengan memanfaatkan 3 buah layer. 1 layer paling bawah adalah halaman yang tertumpuk (halaman lama), 2 layer di atasnya adalah layer untuk animasi halaman selanjutnya.

Sebagai contoh terdapat animasi pergantian 6 halaman buku. Setelah animasi 1 halaman selesai, lakukan copy-paste frame untuk menghemat waktu kerja, sekaligus untuk mendapatkan efek yang sama ditiap2 halamannya.
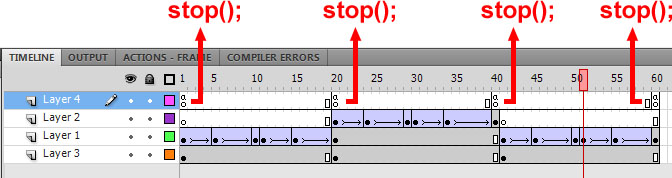
Setelah animasi buku selesai dibuat, Pada frame 1, 21, 41 dan 61 yang merupakan frame tempat buku secara terbuka penuh, kode yang diketikan adalah :
stop();

Kembali ke scene 1, kemudian simpan project.
Menambahkan tombol dan nama instansi
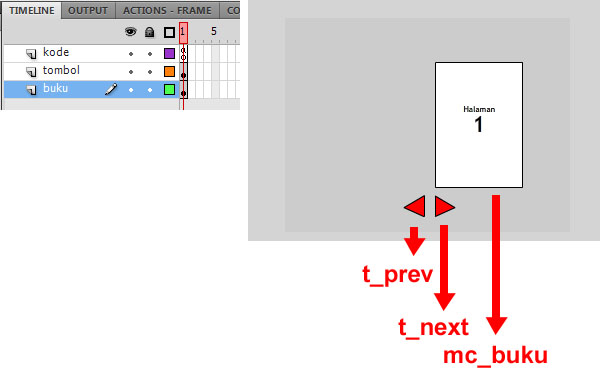
Buatlah 2 buah layer baru, ubah nama masing-masing layer menjadi layer kode, tombol, dan buku. Letakkan movieclip animasi buku pada layer buku, kemudian buatlah dua buah tombol untuk mengatur halaman sebelumnya / halaman berikutnya.
Selanjutnya berikan nama instance pada masing-masing objek. Ketikan nama mc_buku untuk movieclip animasi buku, t_next untuk tombol halaman selanjutnya dan t_prev untuk tombol halaman sebelumnya

Menambahkan Kode
Klik frame 1 layer kode, kemudian ketikan kode berikut :
import flash.events.MouseEvent;
import flash.events.Event;
var waktu_balik:Number = 0; //variable untuk menyimpan waktu membalik hal
//menambahkan listener click
t_next.addEventListener(MouseEvent.CLICK, klik_tombol);
t_prev.addEventListener(MouseEvent.CLICK, klik_tombol);
//menambahkan listener enterframe, supaya mc_buku bisa kembali ke hal sblmnya
mc_buku.addEventListener(Event.ENTER_FRAME, balik_buku);
//fungsi klik_tombol
function klik_tombol(e:MouseEvent):void{
var nama_tombol:String = e.currentTarget.name;
if (nama_tombol == "t_next"){
waktu_balik = 20;// 20 adalah kelipatan pergantian halaman
}
if (nama_tombol == "t_prev"){
waktu_balik = -20; // 20 adalah kelipatan pergantian halaman
}
}
//listener untuk membalik halaman ke hal sebelumnya
function balik_buku(e:Event):void{
var ob:Object = e.currentTarget;
if (waktu_balik>0){
waktu_balik--;
ob.nextFrame();
//menyembunyikan tombol ketika proses animasi
t_next.visible = false;
t_prev.visible = false;
}else if (waktu_balik<0){
waktu_balik++;
ob.prevFrame();
//menyembunyikan tombol ketika proses animasi
t_next.visible = false;
t_prev.visible = false;
}else{
//menampilkan tombol kembali
t_next.visible = true;
t_prev.visible = true;
}
}
Flash AS 3 memiliki kode play(); dan nextFrame(); untuk memainkan frame selanjutnya. Akan tetapi Flash tidak bisa memutar balik frame nya secara terus menerus, karena hanya ada kode prevFrame(); dimana digunakan untuk mundur 1 frame. Sehingga kita membutuhkan sebuah perintah agar kode prevFrame(); dijalankan secara terus menerus sampai halaman yang kita inginkan. Dan perintahah tersebut adalah listener yang dijalankan secara berulang (pada baris mc_buku.addEventListener(Event.ENTER_FRAME, balik_buku);). Dengan adanya fungsi balik_buku animasi buku akan dimainkan maju atau mundur tergantung tombol yang di tekan.
Hasil dari tutorial ini adalah sebagai berikut:

File Sumber
download
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





