Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Membuat Animasi Karakter dalam Game RPG
Pendahuluan
Animasi karakter membuat game RPG menjadi lebih menarik. Pada umumnya animasi karakter dalam game RPG 2 dimensional non isometric, menggunakan 4 arah gerakan yaitu depan, kiri, atas dan kanan. Selanjutnya masing-masing arah memiliki setidaknya 3 frame gerakan berjalan.
Membuat Movieclip Karakter
Pada tutorial ini, animasi berjalan dengan 4 arah diletakkan di dalam Movieclip char. Sebelumnya saya menggunakan sebuah gambar sumber bertipe PNG yang dapat dibuat sendiri, atau menggunakan grafis berbayar atau grafis open license dari beberapa situs. Selanjutnya lakukan langkah berikut :
-
Lanjutkan file pada tutorial sebelumnya.
-
Siapkan file karakter yang akan digunakan sebagai karakter utama dalam game. Selanjutnya pilih menu File > Import > Import to Library dan seleksi file tersebut.
- Ukuran karakter yang diperlukan sebisa mungkin sesuai dengan ukuran satu unit tileset
- Gambar bertipe PNG karena memiliki opsi transparan.
- Dengan menata masing-masing gerakan ke dalam satu file akan memperkecil ukuran file final.

-
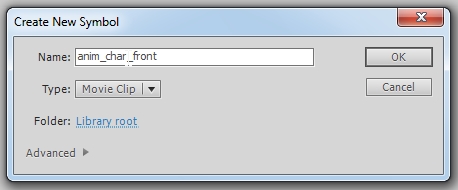
Selanjutnya buatlah movieclip baru dengan memilih menu Insert > New Symbol, kemudian ketikan nama anim char front lalu klik OK

-
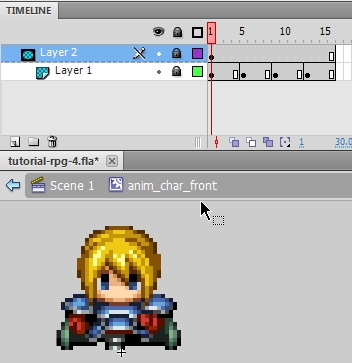
Drag Gambar Karakter, dari panel Library, atur posisinya pada posisi karakter berdiri dengan ke-2 kaki dan arah depan. Pastikan kaki karakter tepat pada bagian Titik Registrasi Movieclip. Selanjutnya buat layer baru, dan buat kotak seukuran karakter tersebut, lalu aplikasikan Masking agar gambar terlihat seperlunya.

-
Klik frame 5 layer 1, lalu tambahkan Keyframe, atur posisi gambar pada gerakan karakter melangkah. Dengan cara yang sama tambahkan Keyframe pada frame 9 dan 13 dan atur masing-masing posisi gambar sehingga terbentuk animasi berjalan. Klik frame 16 pada layer 1 dan 2 dan tambahkan frame (lihat struktur timeline movieclip pada gambar di atas).

-
Dengan prosedur yang sama, buatlah movieclip gerakan berjalan dengan arah selanjutnya, yaitu anim char left, anim char up dan anim char right.
-
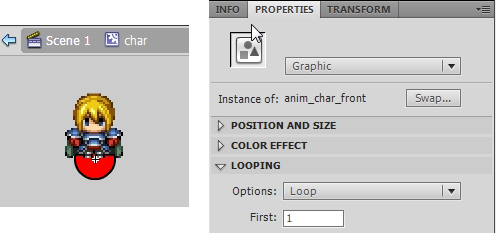
Edit Moviclip char dengan cara double click pada panel Library. Drag Movieclip "anim char front" dari panel library ke stage tepat di atas lingkaran. Klik Movieclip tersebut, kemudian buka panel Properties. Ubah tipe simbol menjadi graphic Loop.
- Perubahan tipe menjadi grafik, agar movieclip dapat terlihat kontennya dalam timeline.

-
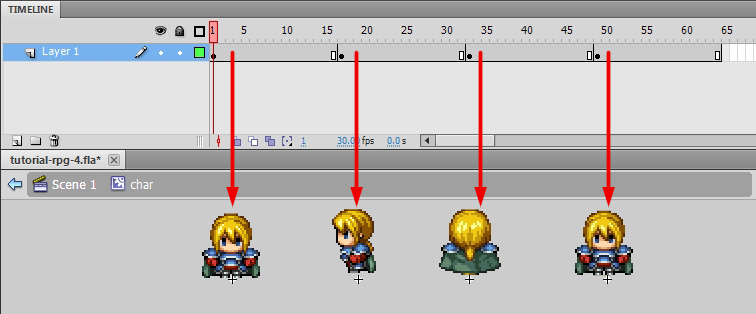
Klik Frame 17 tambahkan Keyframe. Kemudian Swap symbol Movieclip "anim char front" dengan Movieclip "anim char left". Selanjutnya Klik Frame 33 tambahkan Keyframe dan Swap symbol Movieclip "anim char left" dengan Movieclip "anim char up". Dengan cara yang sama, klik Frame 49 tambahkan Keyframe dan Swap symbol Movieclip "anim char up" dengan Movieclip "anim char right". Klik frame 64 dan tambahkan frame.
- Pemilihan keyframe 17, 33 dan 49 dikarenakan durasi animasi masing-masing arah adalah 16 frame.

-
Kembali ke scene utama. Klik frame 1, kemudian buka panel Action (tekan F9) dan ubah kode yang ada menjadi sebagai berikut :
-
Jalankan aplikasi dengan menekan tombol Ctrl+Enter, dan akan dihasilkan output sebagai berikut :
import flash.display.MovieClip;
import flash.events.KeyboardEvent;
import flash.events.Event;
import flash.display.Bitmap;
var tile_set:BitmapData;
var game:MovieClip;
var peta:MovieClip;
var karakter:MovieClip;
var canvas:MovieClip;
var tile_bmp:Bitmap;
var item_bmp:Bitmap;
var canvas_mask:mask_mc;
var map_width:Number = 30;
var map_height:Number = 20;
var tile_size:Number = 32;
var master_size:Number = 512;
var tile_num:Number = Math.floor(master_size / tile_size);
var karakter_w:Number = 20;
var karakter_h:Number = 20;
var karakter_speed:Number = 4;
var karakter_frame:Number = 1;
var karakter_langkah:Number = 1;
var map:Array = [[[0,97,0],[0,97,0],[0,97,0],[0,97,0],[0,97,0],... dst sesuai data dari Map Editor]];
var key_up:Boolean=false;
var key_down:Boolean=false;
var key_left:Boolean=false;
var key_right:Boolean=false;
function keyDownFunction(event:KeyboardEvent):void {
if (event.keyCode == 38) {
key_up=true;
} else if (event.keyCode == 39) {
key_right=true;
} else if (event.keyCode == 40) {
key_down=true;
} else if (event.keyCode == 37) {
key_left=true;
}
}
function keyUpFunction(event:KeyboardEvent) {
if (event.keyCode == 38) {
key_up=false;
} else if (event.keyCode == 39) {
key_right=false;
} else if (event.keyCode == 40) {
key_down=false;
} else if (event.keyCode == 37) {
key_left=false;
}
karakter_langkah = 1;
}
function set_canvas():void{
var bmp:Bitmap = new Bitmap(new tileset_bmp());
tile_set = bmp.bitmapData;
canvas = new MovieClip();
addChild(canvas);
var bmp_handler:MovieClip = new MovieClip();
canvas.addChild(bmp_handler);
tile_bmp = new Bitmap(new BitmapData(map_width * tile_size,map_height * tile_size,true,0x00000000));
bmp_handler.addChild(tile_bmp);
var item_handler:MovieClip = new MovieClip();
canvas.addChild(item_handler);
item_bmp = new Bitmap(new BitmapData(map_width * tile_size,map_height * tile_size,true,0x00000000));
item_handler.addChild(item_bmp);
var tile_handler:MovieClip = new MovieClip();
canvas.addChild(tile_handler);
tile_bmp = new Bitmap(new BitmapData(map_width * tile_size,map_height * tile_size,true,0x00000000));
var bmd1:BitmapData = tile_set;
var bmd2:BitmapData = tile_set;
for (var i:Number = 0; i < map_width; i++)
{
for (var j:Number = 0; j < map_height; j++)
{
var t_type:Number = map[i][j][1];
//background
if (t_type > -1)
{
var sy:Number = Math.floor(t_type / tile_num);
var sx:Number = t_type-(sy*tile_num);
var rect:Rectangle = new Rectangle(sx * tile_size,sy * tile_size,tile_size,tile_size);
var pt:Point = new Point(i * tile_size,j * tile_size);
tile_bmp.bitmapData.copyPixels(bmd1, rect, pt);
}
var i_type:Number = map[i][j][2];
//foreground
if (i_type > 0)
{
var iy:Number = Math.floor(i_type / tile_num);
var ix:Number = i_type-(iy*tile_num);
var i_rect:Rectangle = new Rectangle(ix * tile_size,iy * tile_size,tile_size,tile_size);
var i_pt:Point = new Point(i * tile_size,j * tile_size);
item_bmp.bitmapData.copyPixels(bmd1, i_rect, i_pt);
}
}
}
bmp_handler.addChild(tile_bmp);
item_handler.addChild(item_bmp);
}
function buat_level(c_x:Number, c_y:Number):void{
//mengatur properti game
game = new MovieClip();
addChild(game);
peta = new MovieClip();
game.addChild(peta);
//menambahkan canvas
set_canvas();
//menjadikan canvas sebagai peta
var peta_bd:BitmapData = new BitmapData(map_width * tile_size,map_height * tile_size,true,0x00000000);
var peta_bmp:Bitmap = new Bitmap(peta_bd);
peta.addChild(peta_bmp);
peta_bd.draw(canvas);
//hapus canvas setelah digambar ulang
removeChild(canvas);
//tambahkan karakter
karakter = new char();
karakter.x = c_x*tile_size;
karakter.y = c_y*tile_size;
karakter.stop();
game.addChild(karakter);
//masking
var masking:mask_mc = new mask_mc();
masking.scaleX = 320/100;
masking.scaleY = 240/100;
//center masking
masking.x = (800-320)/2;
masking.y = (480-240)/2;
addChild(masking);
//mask
game.mask = masking;
}
function jalankan_game(e:Event):void{
if (key_up) {
karakter_frame = 3;
gerakkan_karakter(0, -karakter_speed);
}
if (key_down) {
karakter_frame = 1;
gerakkan_karakter(0, karakter_speed);
}
if (key_left) {
karakter_frame = 2;
gerakkan_karakter(-karakter_speed, 0 );
}
if (key_right) {
karakter_frame = 4;
gerakkan_karakter(karakter_speed, 0);
}
center_screen();
}
function gerakkan_karakter(sx:Number, sy:Number):void{
var o_x:Number = karakter.x;
var o_y:Number = karakter.y;
//menghitung posisi karakter setelah bergerak
var pos_x:Number = Math.floor(karakter.x/tile_size);
var pos_y:Number = Math.floor(karakter.y/tile_size);
var next_x:Number = karakter.x+sx;
var next_y:Number = karakter.y+sy;
//mengecek jenis tile di sekitar karakter
var cek_up:Number = Math.floor((next_y-karakter_h/2)/tile_size);
var cek_down:Number = Math.floor((next_y+karakter_h/2)/tile_size);
var cek_left:Number = Math.floor((next_x-karakter_w/2)/tile_size);
var cek_right:Number = Math.floor((next_x+karakter_w/2)/tile_size);
//mencegah bug ketika karakter di tepi peta
if (cek_up < 0) {
sy = 0;
cek_up = 0;
}
if (cek_down > map_height-1){
sy = 0;
cek_down = map_height-1;
}
if (cek_left < 0) {
sx = 0;
cek_left = 0;
}
if (cek_right > map_width-1){
sx = 0;
cek_right = map_width-1;
}
if (sy < 0){
if (map[pos_x][cek_up][0] == 0 && map[cek_left][cek_up][0] == 0 && map[cek_right][cek_up][0] == 0) karakter.y += sy;
}else{
if (map[pos_x][cek_down][0] == 0 && map[cek_left][cek_down][0] == 0 && map[cek_right][cek_down][0] == 0) karakter.y += sy;
}
if (sx < 0){
if (map[cek_left][pos_y][0] == 0 && map[cek_left][cek_up][0] == 0 && map[cek_left][cek_down][0] == 0) karakter.x += sx;
}else{
if (map[cek_right][pos_y][0] == 0 && map[cek_right][cek_up][0] == 0 && map[cek_right][cek_down][0] == 0) karakter.x += sx;
}
//animasi karakter
karakter_langkah++;
if (karakter_langkah>16) karakter_langkah = 1;
karakter.gotoAndStop((karakter_frame-1)*16+karakter_langkah);
}
function center_screen():void{
game.x = -karakter.x+400;
game.y = -karakter.y+240;
}
buat_level(17, 7);
stage.addEventListener(KeyboardEvent.KEY_DOWN, keyDownFunction);
stage.addEventListener(KeyboardEvent.KEY_UP, keyUpFunction);
game.addEventListener(Event.ENTER_FRAME, jalankan_game);
Penjelasan Kode
//animasi karakter karakter_langkah++; if (karakter_langkah>16) karakter_langkah = 1; karakter.gotoAndStop((karakter_frame-1)*16+karakter_langkah);
Untuk membuat animasi karakter diperlukan 2 variabel. Variabel karakter_frame untuk menentukan arah karakter dan variabel karakter_langkah untuk menentukan frame animasi gerakan jalan. Ketika tidak ada tombol ditekan maka variabel karakter_langkah bernilai 1 sehingga karakter akan terlihat diam, dan sebaliknya ketika tombol ditekan, dijalankan kode karakter_langkah++, sehingga animasi akan terlihat.
Selanjutnya
Terdapat beberapa tahapan selanjutnya dalam pengembangan game, dimulai dari perpindahan ruang, karakter tambahan (NPC), battle system, suara dan proses publikasi. Semuanya dapat anda peroleh dalam BUKU GRATIS Pengembangan Game Edukasi bertipe RPG dengan Flash atau Animate silahkan di download dan dibaca.
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





