Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Membuat Game Platformer dengan Flash AS3
Pendahuluan
Salah satu jenis game yang sering ketahui adalah game platformer, yaitu game dimana karakter dapat bergerak di atas sebuah platform (area). Beberapa contoh populer dari game platformer antara lain seperti Super Mario, Contra, Sonic, Prince of Persia dan sebagainya. Bagi developer pemula, membuat game bertipe platformer merupakan tantangan tersendiri terutama dalam hal gerakan karakter dan deteksi tumbukan antara karakter dan platform yang ada.
Pada dasarnya terdapat berbagai macam teknik yang bisa digunakan dalam membuat game platformer, antara lain :
- Teknik Tiling
Teknik ini menggunakan metode pengulangan berbasis peta array. Level platform akan dibentuk dari beberapa tiles atau kotak sprite berdasarkan pola array. Keuntungan utama dari metode ini adalah hemat memory grafis dan dapat mempermudah developer dalam membangun level yang berbeda. Adapun contoh populer dari game yang menggunakan teknik tilling adalah Super Mario. - Art Base
Teknik ini menggunakan deteksi tabrakan antara karakter dengan platform berdasarkan grafis (pixel). Dengan metode ini bentuk sebuah platform tidak akan terikat seperti pada teknik tilling. Developer bisa membangun platform sesuka hati akan tetapi dapat beresiko meningkatkan penggunaan memory grafis. - Physic Collision
Tumbukan antara karakter dan platform dapat dihitung dengan perhitungan secara mendetail meliputi posisi karakter, sudut kemiringan karakter dan platform, energi, gesekan dan respon yang dihasilkan. Dengan metode ini akan didapatkan sebuah efek yang realis.
Tutorial membuat game platformer sederhana dengan flash AS3
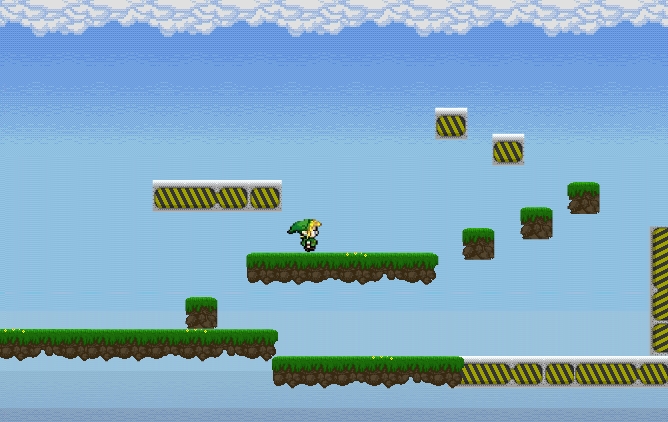
Pada kesempatan kali ini akan saya coba untuk membuat sebuah dasar dari game platformer dengan menggunakan teknik art base. Hasil akhir yang diharapkan adalah sebagai berikut :

Untuk mempermudah pembuatan game tersebut anda harus menyiapkan sprites untuk karakter, background dan platform. Sprites dapat dibuat secara langsung di authoring tool seperti Adobe Flash, atau anda bisa membuatnya dengan menggunakan aplikasi grafis seperti Adobe Photoshop. Jika anda kesulitan dalam pembuatan sprites anda dapat meminta bantuan game artist atau menggunakan jasa situs OpenGameArt.
Untuk membuat game platformer perhatikan langkah-langkah berikut :
Tahap persiapan asset
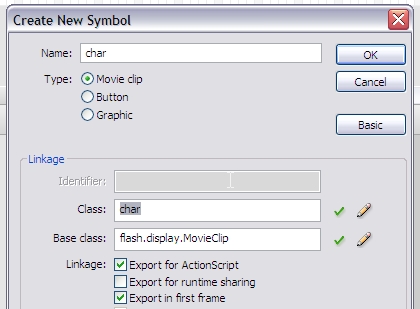
- Buatlah sebuah MovieClip baru dengan nama char. Klik opsi Advanced kemudian pastikan opsi Export for Actionscript tercentang.

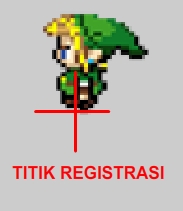
- Pada mode edit Movieclip char, buatlah / import grafik untuk animasi karakter. Buatlah animasi karakter berjalan secara frame by frame dengan frame 1 merupakan karakter dengan posisi diam (belum melangkah). Pastikan titik registrasi dari Movieclip menjadi posisi pijakan kaki dari karakter (lihat gambar);


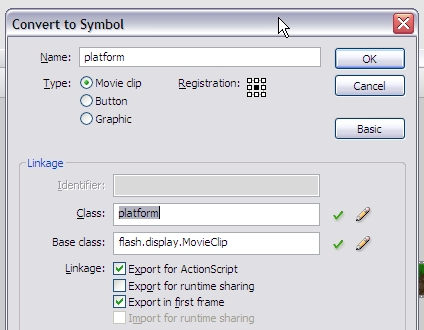
- Selanjutnya buatlah sebuah MovieClip baru dengan nama platform. Klik opsi Advanced kemudian pastikan opsi Export for Actionscript tercentang.

- Pada mode edit Movieclip platform, buatlah / import grafik untuk desain platform. Tips : buatlah beberapa bagian terpisah, kemudian anda tataulang di dalam movieclip tersebut. Untuk platform titik registrasi dari Movieclip akan lebih mudah jika di set sebagai titik x = 0 dan y = 0 (pojok kiri atas);

Tahap display object
- Tahapan pertama dalam membuat aplikasi adalah dengan menampilkan objek ke layar. Untuk melakukannya silahkan kembali ke scene utama, selanjutnya klik frame 1 layer 1, dan ketikan kode berikut :
import flash.events.Event;
var game:MovieClip;
var hero:char;
var ground:platform;
function setup():void{
game = new MovieClip();
addChild(game);
hero = new char();
hero.x = 100;
hero.y = 100;
game.addChild(hero);
ground = new ground();
game.addChild(ground);
}
setup();
Jalankan aplikasi dengan menekan tombol Ctrl+Enter, maka hasil dari tutorial ini adalah sebagai berikut:
Tahap Input
- Tahapan selanjutnya adalah membaca input keyboard. Dalam kasus ini kita akan membaca keyboard tombol kiri, kanan dan spasi untuk melakukan gerakan dasar. Untuk melakukannya edit kode di atas dan tambahkan menjadi sebagai berikut :
import flash.events.Event;
import flash.events.KeyboardEvent;
var game:MovieClip;
var hero:char;
var ground:platform;
var screen_w:Number = 800;
var screen_h:Number = 480;
var hero_frame:Number = 1;
var is_left:Boolean = false;
var is_right:Boolean = false;
var is_space:Boolean = false;
function setup():void{
game = new MovieClip();
addChild(game);
hero = new char();
hero.x = 300;
hero.y = 180;
game.addChild(hero);
ground = new platform();
game.addChild(ground);
}
function key_down(e:KeyboardEvent):void{
if (e.keyCode == 37) is_left = true;
if (e.keyCode == 39) is_right = true;
if (e.keyCode == 32) is_space = true;
}
function key_up(e:KeyboardEvent):void{
if (e.keyCode == 37) is_left = false;
if (e.keyCode == 39) is_right = false;
if (e.keyCode == 32) is_space = false;
}
function do_game(e:Event):void{
if (is_left){
hero.scaleX = 1;
hero.x-=5;
hero_frame++;
}else if (is_right){
hero.scaleX = -1;
hero.x+=5;
hero_frame++;
}else {
hero_frame = 1;
}
if (hero_frame > 20) hero_frame = 1;
hero.gotoAndStop(hero_frame);
}
setup();
stage.addEventListener(KeyboardEvent.KEY_DOWN, key_down);
stage.addEventListener(KeyboardEvent.KEY_UP, key_up);
game.addEventListener(Event.ENTER_FRAME, do_game);
Jalankan aplikasi dengan menekan tombol Ctrl+Enter, maka hasil dari tutorial ini adalah sebagai berikut:
(note : klik aplikasi, kemudian tekan tombol kanan atau kiri)

Tahap Logika Gerak
- Tahapan berikutnya adalah menggerakkan karakter dan mendeteksi tumbukan dengan platform. Dibutuhkan variabel grav sebagai gaya grafitasi yang menarik karakter, dan variabel y_speed sebagai penentu kecepatan vertikal dari karakter. Sedangkan untuk deteksi tumbukan digunakan operasi berulang while dan kode hitTestPoint. Untuk melakukannya edit kode di atas dan tambahkan menjadi sebagai berikut :
import flash.events.Event;
import flash.events.KeyboardEvent;
var game:MovieClip;
var hero:char;
var ground:platform;
var screen_w:Number = 800;
var screen_h:Number = 480;
var hero_frame:Number = 1;
var is_left:Boolean = false;
var is_right:Boolean = false;
var is_space:Boolean = false;
var grav:Number = 1;
var y_speed:Number = 0;
var is_jump:Boolean = false;
function setup():void{
game = new MovieClip();
addChild(game);
hero = new char();
hero.x = 300;
hero.y = 180;
game.addChild(hero);
ground = new platform();
game.addChild(ground);
}
function key_down(e:KeyboardEvent):void{
if (e.keyCode == 37) is_left = true;
if (e.keyCode == 39) is_right = true;
if (e.keyCode == 32) is_space = true;
}
function key_up(e:KeyboardEvent):void{
if (e.keyCode == 37) is_left = false;
if (e.keyCode == 39) is_right = false;
if (e.keyCode == 32) is_space = false;
}
function do_game(e:Event):void{
//keyboard
if (is_left){
hero.scaleX = 1;
hero.x-=5;
hero_frame++;
}else if (is_right){
hero.scaleX = -1;
hero.x+=5;
hero_frame++;
}else {
hero_frame = 1;
}
//lompat
if (is_space && !is_jump){
is_jump = true;
y_speed = -10;
}
//efek grafitasi
y_speed+=grav;
hero.y+=y_speed;
//tumbukan dengan platform bawah
while (ground.hitTestPoint(hero.x, hero.y, true)){
y_speed = 0;
hero.y-=1;
is_jump = false;
}
//tumbukan dengan platform kanan
while (ground.hitTestPoint(hero.x+10, hero.y-5, true)){
hero.x-=1;
}
//tumbukan dengan platform kiri
while (ground.hitTestPoint(hero.x-10, hero.y-5, true)){
hero.x+=1;
}
//jatuh, kembali ke atas (reset);
if (hero.y > screen_h){
hero.x = 300;
hero.y = 0;
y_speed = 0;
}
//animasi
if (hero_frame > 20) hero_frame = 1;
hero.gotoAndStop(hero_frame);
}
setup();
stage.addEventListener(KeyboardEvent.KEY_DOWN, key_down);
stage.addEventListener(KeyboardEvent.KEY_UP, key_up);
game.addEventListener(Event.ENTER_FRAME, do_game);
Jalankan aplikasi dengan menekan tombol Ctrl+Enter, maka hasil dari tutorial ini adalah sebagai berikut:
(note : klik aplikasi, kemudian tekan tombol kanan, kiri atau spasi untuk melompat)

Tahap Finishing
- Untuk finishing kita bisa membuat efek gerakan kamera mengikuti karakter. Dengan menambahkan kode berikut pada fungsi do_game :
game.x = -hero.x + screen_w/2;

File Sumber
download
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





