Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Mengacak Kepingan Puzzle
Metode
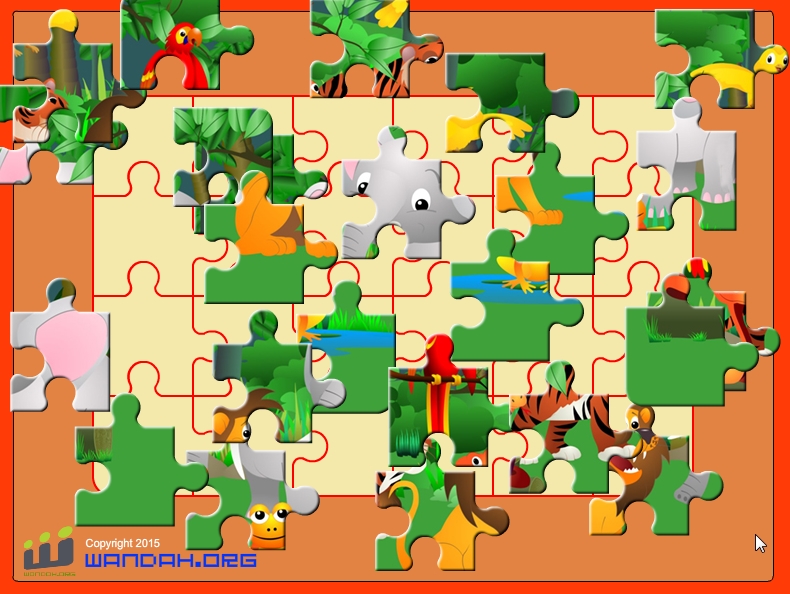
Pada tutorial sebelumnya kepingan puzzle sudah dapat ditata dengan rapi, dan memiliki gambar. Tahapan selanjutnya adalah mengacak kepingan-kepingan tersebut. Hasil dari tutorial ini adalah sebagai berikut :

Untuk melakukan pengacakan kepingan puzzle, lakukanlah langkah-langkah berikut :
- Lanjutkan file pada tutorial sebelumnya.
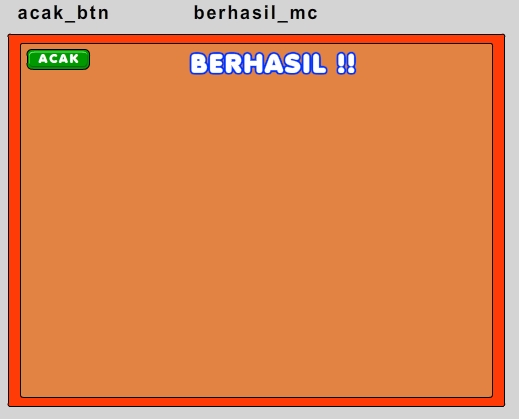
- Buatlah sebuah tampilan untuk GUI (Graphic User Interface) untuk game puzzle, dilengkapi dengan 1 buat tombol (button acak_btn), 1 buah movieclip berhasil_mc yang berisi text untuk menunjukkan puzzle berhasil diselesaikan, dan background. Selanjutnya tambahkan instance name pada tombol dan movieclip tersebut agar dapat diakses oleh kode.
Perhatikan gambar :

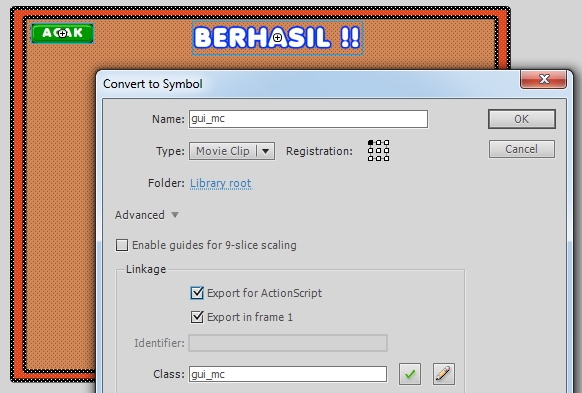
- Seleksi seluruh elemen GUI tersebut kemudian convert menjadi Movieclip "gui_mc" dan registrasi pojok kiri atas Pastikan anda memasuki mode Advanced dan menyeleksi opsi Export for Actionscript, sehingga movieclip tersebut memiliki linkage.

- Hapus movieclip gui_mc tersebut dari stage, selanjutnya klik frame 1 layer 1
Mengacak Posisi Kepingan Puzzle dengan Kode
Pada frame 1 layer 1, dan tambahkan kode menjadi :
var game:MovieClip;
var lebar_puzzle:Number = 6;
var tinggi_puzzle:Number = 4;
var gui:gui_mc;
var puzzle_db:Array = [];
var x_puzzle:Number;
var y_puzzle:Number;
var efek_bevel:BevelFilter = new BevelFilter();
efek_bevel.type = BitmapFilterType.INNER;
efek_bevel.distance = 2;
efek_bevel.highlightColor = 0xFFFFFF;
efek_bevel.shadowColor = 0x000000;
efek_bevel.blurX = 3;
efek_bevel.blurY = 3;
function buat_puzzle(px:Number = 0, py:Number = 0):void{
x_puzzle = px;
y_puzzle = py;
puzzle_db = [];
//gui
gui = new gui_mc();
gui.berhasil_mc.visible = false;
gui.acak_btn.addEventListener(MouseEvent.CLICK, acak_puzzle);
addChild(gui);
//movieclip game digunakan sebagai container untuk mempermudah pengaturan
game = new MovieClip();
game.x = px;
game.y = py;
addChild(game);
var bg_puzzle:MovieClip = new MovieClip();
game.addChild(bg_puzzle);
//tambahkan puzzle dengan operasi for
for (var i:Number = 0; i < tinggi_puzzle;i++){
for (var j:Number = 0; j < lebar_puzzle; j++){
//membuat pola pembantu peletakan puzzle
var pola:keping_mc = new keping_mc();
pola.x = j*100;
pola.y = i*100;
atur_keping(pola, i, j);
bg_puzzle.addChild(pola);
//membuat container untuk mengatur bentuk kepingan dan gambar
var puzzle:MovieClip = new MovieClip;
puzzle.x = j*100;
puzzle.y = i*100;
game.addChild(puzzle);
//menambahkan gambar ke dalam puzzle
var gambar:gambar_mc = new gambar_mc();
gambar.x = -j*100-50;
gambar.y = -i*100-50;
puzzle.addChild(gambar);
//menambahkan bentuk kepingan
var keping:keping_mc = new keping_mc();
atur_keping(keping, i, j);
puzzle.addChild(keping);
//membentuk gambar sesuai kepingan dengan mask
gambar.mask = keping;
//menambahkan efek embos dan outline
gambar.filters = [efek_bevel];
//menambahkan properti puzzle
puzzle.xa = puzzle.x;
puzzle.ya = puzzle.y;
puzzle.snap = false;
puzzle_db.push(puzzle);
}
}
}
function atur_keping(ob:Object, i:Number, j:Number):void{
//mengatur kepingan bagian atas
if (i == 0 && j == 0) ob.gotoAndStop(1);
if (i == 0 && j > 0 && j < lebar_puzzle-1) ob.gotoAndStop(2);
if (i == 0 && j == lebar_puzzle-1 ) ob.gotoAndStop(3);
//mengatur kepingan bagian tengah
if (i > 0 && i < tinggi_puzzle - 1 && j == 0) ob.gotoAndStop(4);
if (i > 0 && i < tinggi_puzzle - 1 && j > 0 && j < lebar_puzzle-1) ob.gotoAndStop(5);
if (i > 0 && i < tinggi_puzzle - 1 && j == lebar_puzzle-1 ) ob.gotoAndStop(6);
//mengatur kepingan bagian tengah
if (i == tinggi_puzzle - 1 && j == 0) ob.gotoAndStop(7);
if (i == tinggi_puzzle - 1 && j > 0 && j < lebar_puzzle-1) ob.gotoAndStop(8);
if (i == tinggi_puzzle - 1 && j == lebar_puzzle-1 ) ob.gotoAndStop(9);
}
function acak_puzzle(e:MouseEvent):void{
gui.acak_btn.visible = false;
for (var i:Number = 0; i < puzzle_db.length; i++){
puzzle_db[i].x = Math.random()*700+50-x_puzzle;
puzzle_db[i].y = Math.random()*500+50-y_puzzle;
}
}
buat_puzzle(150, 150);
Jalankan aplikasi dengan menekan tombol Ctrl+Enter, maka hasil dari tutorial ini adalah sebagai berikut
Penjelasan Kode
//menambahkan properti puzzle puzzle.xa = puzzle.x; puzzle.ya = puzzle.y; puzzle.snap = false; puzzle_db.push(puzzle);
Pada baris 60 dilakukan pengesetan awal dari masing-masing kepingan puzzle. Posisi awal (xa dan ya) disimpan terlebih dahulu. Selanjutnya variabel puzzle.snap merupakan variabel bertipe Boolean, variabel ini berfungsi untuk menguji apakah nantinya kepingan puzzle sudah menempel diposisi yang tepat. Selanjutnya masing-masing kepingan puzzle disimpan ke dalam sebuah variable puzzle_db yang bertipe Array.
//gui.acak_btn.visible = false;
for (var i:Number = 0; i < puzzle_db.length; i++){
puzzle_db[i].x = Math.random()*700+50-x_puzzle;
puzzle_db[i].y = Math.random()*500+50-y_puzzle;
}
Untuk mengacak kepingan puzzle digunakan operasi berulang for sebanyak data yang terekam dalam variable puzzle_db. Pengacakan dilakukan dengan menggunakan kode Math.rand() yang akan menghasilkan bilangan desimal antara 0 dan 1. Jika hasil tersebut dikalikan dengan lebar layar, maka akan dihasilkan bilangan acak antara 0 - 700, dari situlah posisi kepingan puzzle menjadi acak.
Selanjutnya
Tahapan selanjutnya adalah drag dan drop kepingan puzzle
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





