Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Membuat Gerakan Karakter dalam Game RPG
Pendahuluan
Karakter merupakan elemen terpenting dalam game RPG. Beberapa gerakan dasar yang ada pada karakter dalam game RPG antara lain :
- Gerakan berjalan di peta/area permainan
- Mendeteksi item/objek yang terdapat di peta
- Berbicara dengan NPC (Non Playable Character)
- Gerakan dalam mode melawan musuh (battle)
Pada tutorial sebelumnya, digunakan metode tiling berbasis Array. Metode tersebut mempermudah proses penambahan karakter ke layar, dan perhitungan gerakan karakter terhadap objek walkable dan unwalkable. Dalam tutorial ini, saya tampilkan sebuah metode sederhana dalam melakukan gerakan dasar yang pertama, yaitu gerakan berjalan di atas peta. Untuk melakukannya perhatikan langkah berikut :
-
Lanjutkan file pada tutorial sebelumnya.
-
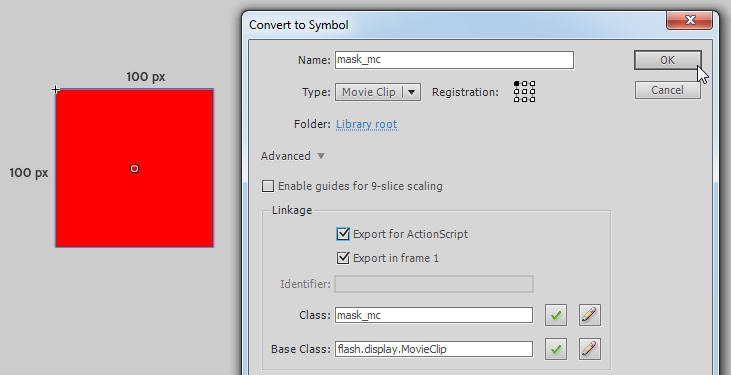
Dengan menggunakan Rectangle Tool buatlah sebuah kotak berukuran 100 x 100 pixel, kemudian seleksi kotak tersebut dan convert menjadi Movieclip dengan nama mask_mc, pastikan titik registrasi berada di pojok kiri atas dan pada mode advance, opsi Export for Actionscript tercentang. Lalu klik OK.
- Movieclip mask MC nantinya akan digunakan sebagai masking dari peta
- Peta membutuhkan masking untuk membatasi daerah yang ditampilkan di layar.

-
Klik frame 1, kemudian buka panel Action (tekan F9) dan ubah kode yang ada menjadi sebagai berikut :
-
Jalankan aplikasi dengan menekan tombol Ctrl+Enter, dan akan dihasilkan output sebagai berikut :
import flash.display.MovieClip;
import flash.events.KeyboardEvent;
import flash.events.Event;
var map:Array = [[1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1],
[1,0,0,0,0,1,0,0,0,1,0,0,0,0,0,1,0,0,0,1],
[1,0,0,0,0,1,0,0,0,0,0,0,0,0,0,1,0,0,0,1],
[1,0,0,0,0,1,0,0,0,1,0,0,0,0,0,1,0,0,0,1],
[1,1,0,1,1,1,1,0,1,1,0,0,0,0,0,1,0,0,0,1],
[1,0,0,0,0,0,0,0,0,1,0,0,0,0,0,1,0,0,0,1],
[1,0,0,0,0,0,0,0,0,1,1,1,0,1,1,1,1,0,1,1],
[1,0,0,0,1,0,0,0,0,1,0,0,0,0,0,0,0,0,0,1],
[1,0,0,0,1,0,0,0,0,1,0,0,0,0,0,0,0,0,0,1],
[1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1]];
var game:MovieClip;
var peta:MovieClip;
var karakter:MovieClip;
var tile_w:Number = 32;
var karakter_w:Number = 20;
var karakter_h:Number = 20;
var karakter_speed:Number = 4;
var key_up:Boolean=false;
var key_down:Boolean=false;
var key_left:Boolean=false;
var key_right:Boolean=false;
function keyDownFunction(event:KeyboardEvent):void {
if (event.keyCode == 38) {
key_up=true;
} else if (event.keyCode == 39) {
key_right=true;
} else if (event.keyCode == 40) {
key_down=true;
} else if (event.keyCode == 37) {
key_left=true;
}
}
function keyUpFunction(event:KeyboardEvent) {
if (event.keyCode == 38) {
key_up=false;
} else if (event.keyCode == 39) {
key_right=false;
} else if (event.keyCode == 40) {
key_down=false;
} else if (event.keyCode == 37) {
key_left=false;
}
}
function buat_level(level_map:Array, c_x:Number, c_y:Number):void{
game = new MovieClip();
addChild(game);
peta = new MovieClip();
game.addChild(peta);
for (var j:Number = 0; j < level_map.length;j++){
for (var i:Number = 0; i < level_map[0].length;i++){
var tile_map:tiles = new tiles();
tile_map.gotoAndStop(level_map[j][i]+1);
tile_map.x = i*tile_w;
tile_map.y = j*tile_w;
peta.addChild(tile_map);
}
}
karakter = new char();
karakter.x = c_x*tile_w;
karakter.y = c_y*tile_w;
game.addChild(karakter);
//masking
var masking:mask_mc = new mask_mc();
masking.scaleX = 320/100;
masking.scaleY = 240/100;
//center masking
masking.x = (800-320)/2;
masking.y = (480-240)/2;
addChild(masking);
//mask
game.mask = masking;
}
function jalankan_game(e:Event):void{
if (key_up) gerakkan_karakter(0, -karakter_speed);
if (key_down) gerakkan_karakter(0, karakter_speed);
if (key_left) gerakkan_karakter(-karakter_speed, 0 );
if (key_right) gerakkan_karakter(karakter_speed, 0);
center_screen();
}
function gerakkan_karakter(sx:Number, sy:Number):void{
var o_x:Number = karakter.x;
var o_y:Number = karakter.y;
var pos_x:Number = Math.floor(karakter.x/tile_w);
var pos_y:Number = Math.floor(karakter.y/tile_w);
var next_x:Number = karakter.x+sx;
var next_y:Number = karakter.y+sy;
var cek_up:Number = Math.floor((next_y-karakter_h/2)/tile_w);
var cek_down:Number = Math.floor((next_y+karakter_h/2)/tile_w);
var cek_left:Number = Math.floor((next_x-karakter_w/2)/tile_w);
var cek_right:Number = Math.floor((next_x+karakter_w/2)/tile_w);
if (sy<0){
if (map[cek_up][pos_x] == 0 && map[cek_up][cek_left] == 0 && map[cek_up][cek_right] == 0) karakter.y += sy;
}else{
if (map[cek_down][pos_x] == 0 && map[cek_down][cek_left] == 0 && map[cek_down][cek_right] == 0) karakter.y += sy;
}
if (sx<0){
if (map[pos_y][cek_left] == 0 && map[cek_up][cek_left] == 0 && map[cek_down][cek_left] == 0) karakter.x += sx;
}else{
if (map[pos_y][cek_right] == 0 && map[cek_up][cek_right] == 0 && map[cek_down][cek_right] == 0) karakter.x += sx;
}
}
function center_screen():void{
game.x = -karakter.x+400;
game.y = -karakter.y+240;
}
buat_level(map, 3, 7);
stage.addEventListener(KeyboardEvent.KEY_DOWN, keyDownFunction);
stage.addEventListener(KeyboardEvent.KEY_UP, keyUpFunction);
game.addEventListener(Event.ENTER_FRAME, jalankan_game);
Penjelasan Kode
function keyDownFunction(event:KeyboardEvent):void {
...
function keyUpFunction(event:KeyboardEvent) {
...
Untuk mendeteksi adanya tombol keyboard ditekan/dilepas, kita dapat menggunakan class KeyboardEvent. Dengan menggunakan kedua fungsi di atas, kita dapat mendeteksi apakah tombol panah sedang ditekan atau tidak.
function gerakkan_karakter(sx:Number, sy:Number):void{
var o_x:Number = karakter.x;
var o_y:Number = karakter.y;
var pos_x:Number = Math.floor(karakter.x/tile_w);
var pos_y:Number = Math.floor(karakter.y/tile_w);
var next_x:Number = karakter.x+sx;
var next_y:Number = karakter.y+sy;
var cek_up:Number = Math.floor((next_y-karakter_h/2)/tile_w);
var cek_down:Number = Math.floor((next_y+karakter_h/2)/tile_w);
var cek_left:Number = Math.floor((next_x-karakter_w/2)/tile_w);
var cek_right:Number = Math.floor((next_x+karakter_w/2)/tile_w);
Untuk menggerakkan karakter, dilakukan pengecekan secara rutin antara posisi karakter dengan peta (variabel map). Ketika posisi karakter karakter.x dan karakter.y dibagi dengan variabel tile_w yang merupakan lebar dari satuan tile, akan didapatkan variabel pos_x dan pos_y. Dengan variabel tersebut kita dapat menghitung posisi karakter terhadap data peta Array, dan dapat menentukan apakah posisi gerakan karakter selanjutnya dimungkinkan, atau tidak dimungkinkan karena menyentuh wall.
Untuk mengecek posisi karakter terhadap peta Array dilakukan dalam 4 arah yaitu melalui variabel cek_up, cek_down, cek_left, dan cek_right.
function center_screen():void{
game.x = -karakter.x+400;
game.y = -karakter.y+240;
}
Pada sebagian besar game RPG, posisi karakter berada di tengah layar ketika diam, maupun bergerak. Agar karakter selalu terlihat di tengah layar, digunakan fungsi center_screen(). Kode yang digunakan cukup sederhana, karena seluruh objek (karakter dan peta), dimasukkan ke dalam 1 movieclip, yaitu movieclip game
var masking:mask_mc = new mask_mc(); masking.scaleX = 320/100; masking.scaleY = 240/100; //center masking masking.x = (800-320)/2; masking.y = (480-240)/2; addChild(masking); //mask game.mask = masking;
Masking ditambahkan pada movieclip game agar tidak seluruh area yang ditampilkan di layar. Hal ini nantinya dapat membantu meningkatkan performa game (untuk penggunaan grafik yang dikelola oleh CPU maupun GPU).
Selanjutnya
Tahapan selanjutnya adalah membuat peta untuk game RPG Flash
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





