wandah
| Tutorial Flash - HTML5 - Javascript - DKV
Latest Blog

05.10.2020
Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Sistem Kordinat Kartesius
Tutorial Membuat Kordinat Kartesian dengan Flash Actionscript 3
Membuat sistem kordinat kartesius/kartesian dapat dilakukan secara manual maupun dengan menggunakan kode. Pada tutorial ini saya buatkan kode untuk membuat sistem kordinat kartesian dengan menggunakan kode. Untuk lebih jelasnya ikuti langkah berikut :
- Buka Adobe Flash / Animate, buat file baru bertipe AS3 kemudian drag klik Frame 1 dan buka Panel Action kemudian ketik (copas) kode berikut:
import flash.display.Shape;
import flash.display.MovieClip;
import flash.events.MouseEvent;
import flash.text.TextField;
var lebarLayar = stage.stageWidth;
var tinggiLayar = stage.stageHeight;
var xPusat:int = lebarLayar/2;
var yPusat:int = tinggiLayar/2;
var jarak:int = 25;
//maxX dan maxY digunakan untuk memberi batas jarak axis dan ordinat
var maxX = Math.floor((lebarLayar/2)/jarak)-1;
var maxY = Math.floor((tinggiLayar/2)/jarak)-1;
var drag = false;
var kordinat:MovieClip;
var titik:MovieClip;
var warnaKordinat = 0x990000;
var warnaSkala = 0xbdbdbd;
var warnaTitik = 0x1737ad;
var labelXY:TextField;
function panah(x,y, dx, dy):MovieClip{
var grafik = new MovieClip();
var theta:Number = Math.atan2(dy,dx);
var arrow:Shape = new Shape();
arrow.graphics.lineStyle(2, warnaKordinat, 1);
arrow.graphics.moveTo(x, y);
arrow.graphics.lineTo(x+dx, y-dy);
var d = Math.sqrt(dx*dx+dy*dy);
if (d > 5) d = 5;
arrow.graphics.beginFill(warnaKordinat);
arrow.graphics.moveTo(x+dx-3*d*Math.cos(theta+0.25*(Math.PI/2)),y-dy+3*d*Math.sin(theta+0.25*(Math.PI/2)));
arrow.graphics.lineTo(x+dx,y-dy);
arrow.graphics.lineTo(x+dx-3*d*Math.cos(theta-0.25*(Math.PI/2)),y-dy+3*d*Math.sin(theta-0.25*(Math.PI/2)));
grafik.addChild(arrow);
return grafik;
}
function buat_kordinat():MovieClip{
var grafik = new MovieClip();
//skala
var kordinat:Shape = new Shape();
//ordinat
var i:int;
for (i=1; i<= maxY;i++){
kordinat.graphics.lineStyle(1, warnaSkala, 1);
kordinat.graphics.moveTo(xPusat-maxX*jarak, yPusat-i*jarak);
kordinat.graphics.lineTo(xPusat+maxX*jarak, yPusat-i*jarak);
kordinat.graphics.moveTo(xPusat-maxX*jarak, yPusat+i*jarak);
kordinat.graphics.lineTo(xPusat+maxX*jarak, yPusat+i*jarak);
kordinat.graphics.lineStyle(2, warnaKordinat, 1);
kordinat.graphics.moveTo(xPusat, yPusat-i*jarak);
kordinat.graphics.lineTo(xPusat+5, yPusat-i*jarak);
kordinat.graphics.moveTo(xPusat, yPusat+i*jarak);
kordinat.graphics.lineTo(xPusat+5, yPusat+i*jarak);
}
//axis
for (i=1;i<=maxX;i++){
kordinat.graphics.lineStyle(1, warnaSkala, 1);
kordinat.graphics.moveTo(xPusat+i*jarak, yPusat-maxY*jarak);
kordinat.graphics.lineTo(xPusat+i*jarak, yPusat+maxY*jarak);
kordinat.graphics.moveTo(xPusat-i*jarak, yPusat-maxY*jarak);
kordinat.graphics.lineTo(xPusat-i*jarak, yPusat+maxY*jarak);
kordinat.graphics.lineStyle(2, warnaKordinat, 1);
kordinat.graphics.moveTo(xPusat+i*jarak, yPusat);
kordinat.graphics.lineTo(xPusat+i*jarak, yPusat+5);
kordinat.graphics.moveTo(xPusat-i*jarak, yPusat);
kordinat.graphics.lineTo(xPusat-i*jarak, yPusat+5);
}
grafik.addChild(kordinat);
//label
var lb:TextField;
//ordinat
for (i=1;i<maxY;i++){
//label
lb = new TextField();
lb.selectable = false;
lb.text = String(i);
lb.textColor = warnaKordinat;
lb.x = xPusat + 8;
lb.y = yPusat - i*jarak-10;
grafik.addChild(lb);
lb = new TextField();
lb.selectable = false;
lb.text = "-"+String(i);
lb.textColor = warnaKordinat;
lb.x = xPusat + 8;
lb.y = yPusat + i*jarak-10;
grafik.addChild(lb);
}
//axis
for (i=1;i<maxX;i++){
//label
lb = new TextField();
lb.selectable = false;
lb.text = String(i);
lb.textColor = warnaKordinat;
lb.x = xPusat + i*jarak-5;
lb.y = yPusat+10;
grafik.addChild(lb);
lb = new TextField();
lb.selectable = false;
lb.text = "-"+String(i);
lb.textColor = warnaKordinat;
lb.x = xPusat - i*jarak-5;
lb.y = yPusat + 6;
grafik.addChild(lb);
}
//kordinat utama
grafik.addChild(panah(xPusat, yPusat, maxX*jarak, 0));
grafik.addChild(panah(xPusat, yPusat, -maxX*jarak, 0));
grafik.addChild(panah(xPusat, yPusat, 0, maxY*jarak));
grafik.addChild(panah(xPusat, yPusat, 0, -maxY*jarak));
return grafik;
}
function buat_titik(x, y):MovieClip{
var grafik = new MovieClip();
grafik.x = xPusat+x*jarak;
grafik.y = yPusat-y*jarak;
var dot:Shape = new Shape();
dot.graphics.beginFill(warnaTitik);
dot.graphics.drawCircle(0, 0, 10);
grafik.addChild(dot);
return grafik;
}
function setup():void{
kordinat = new MovieClip();
kordinat = buat_kordinat();
addChild(kordinat);
titik = new MovieClip();
titik = buat_titik(5, 5);
addChild(titik);
titik.addEventListener(MouseEvent.MOUSE_DOWN, mulai_drag);
titik.addEventListener(MouseEvent.MOUSE_UP, stop_drag);
labelXY = new TextField();
labelXY.selectable = false;
labelXY.text = "(5, 5)";
labelXY.x = titik.x+10;
labelXY.y = titik.y-10;
addChild(labelXY);
}
function dist(x1,y1,x2,y2):int{
return Math.sqrt((x2-x1)*(x2-x1)+(y2-y1)*(y2-y1));
}
function mulai_drag(e:MouseEvent):void{
var ob = e.currentTarget;
labelXY.visible = false;
ob.startDrag();
}
function stop_drag(e:MouseEvent):void{
var ob = e.currentTarget;
ob.stopDrag();
//snap ke posisi terdekat
var px = Math.round((ob.x - xPusat)/jarak);
var py = -1*Math.round((ob.y - yPusat)/jarak);
ob.x = xPusat + px*jarak;
ob.y = yPusat - py*jarak;
labelXY.text = "("+px+", "+py+")";
labelXY.x = titik.x+10;
labelXY.y = titik.y-10;
labelXY.visible = true;
}
setup();
Jalankan aplikasi dengan menekan tombol Ctrl+Enter
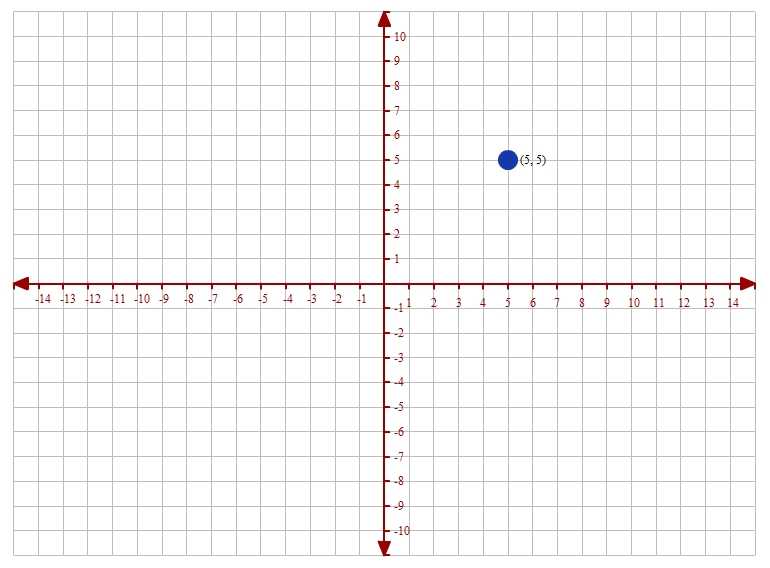
Hasil kode di atas adalah sebagai berikut, jika anda jalankan kode di aplikasi Flash, anda bisa mengatur posisi titik dengan mendrag titik menggunakan mouse :

Penjelasan Kode
Kode di atas sangat sederhana, anda dapat mengatur ulang variabel-variabel yang ada agar sesuai dengan yang anda inginkan.
file sumber (Adobe Animate CC 2017): dapat diunduh disini
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





