Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Membuat Navigasi Interaktif Multimedia Sederhana dengan Flash AS3
Pendahuluan
Dalam tutorial Membuat Interaktif Multimedia dijelaskan bahwa untuk membuat sistem navigasi sebuah aplikasi interaktif adalah dengan memindah halaman aktif dengan fungsi gotoAndStop(). Teknik tersebut mudah untuk dipraktekkan, akan tetapi kurang fleksibel dalam menghandle jumlah halaman yang banyak, dan optimasi penggunaan memori (terlebih jika target aplikasi adalah untuk platform mobile. Untuk itu diperlukan sebuah metode yang lebih sederhana
Salah satu teknik yang bisa diaplikasikan dalam membuat sistem navigasi sederhana adalah dengan menggunakan teknik linkage dan getDefinitionByName. Dengan teknik ini masing-masing halaman IMM dibuat secara independen dalam sebuah MovieClip, sehingga proses pengaturannya akan lebih mudah, karena tidak akan mengganggu halaman lainnya. Untuk lebih jelasnya perhatikan langkah-langkah berikut :
Persiapan Aset Visual
Pada teknik ini, masing-masing halaman IMM dibuat dalam sebuah MovieClip yang memiliki linkage, sehingga dapat diakses oleh kode Actionscript dengan mudah. Untuk mempersiapkan aset visual, lakukanlah langkah-langkah berikut :
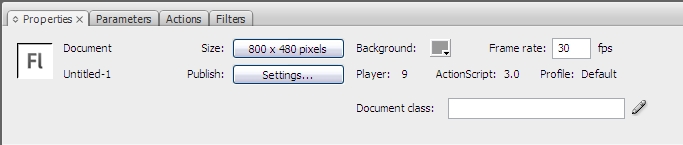
- Buatlah sebuah file baru, atur properties file untuk keperluan mobile, yaitu dengan resolusi 800 x 480 pixel dan 30 fps. Perhatikan gambar :

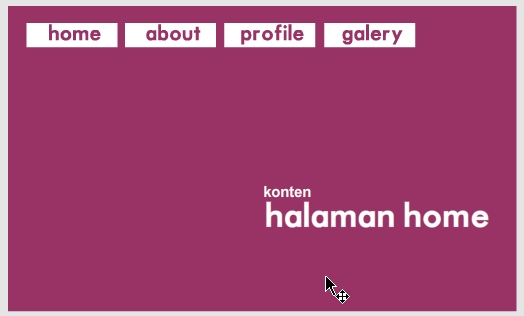
- Selanjutnya buatlah sebuah tampilan dan konten untuk halaman HOME. Sebagai contoh pada masing-masing halaman nantinya akan terdapat 4 buah tombol navigasi, yaitu untuk halaman HOME, ABOUT, PROFILE dan GALLERY. Buatlah konten tersebut dan convert masing-masing objek sebagai mana fungsinya (terdapat 4 buah tombol dan beberapa konten) . Perhatikan gambar :

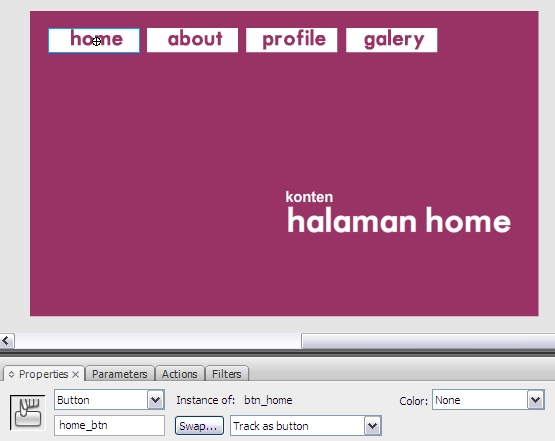
- Agar dapat diakses oleh kode Actionscript, tambahkan instance name pada tiap-tiap tombol. Sebagai contoh pada tutorial ini terdapat 4 buah instance name untuk tombol yaitu home_btn, about_btn, profile_btn dan galery_btn. Perhatikan gambar :

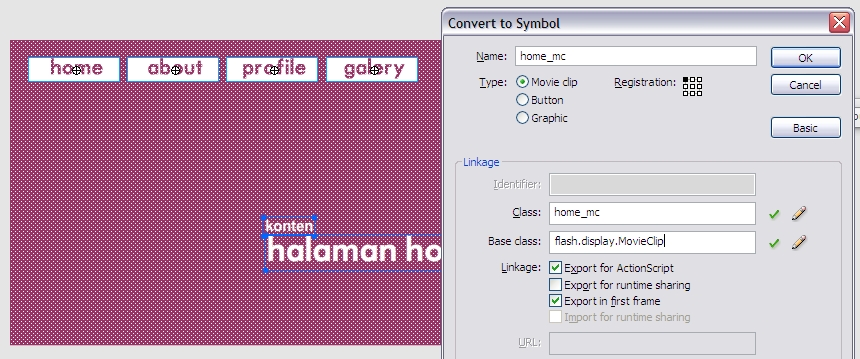
- Seleksi seluruh konten yang ada di Stage, selanjutnya Convert to Symbol (F8) menjadi Movieclip dengan nama home_btn registrasi point berada di pojok kiri atas tekan opsi advanced dan centang opsi Export for Actionscript, lalu tekan OK. (note : jika ada dialog yang menyatakan tentang opsi class, cukup anda tekan OK). Perhatikan gambar :

- Hapus movievlip home_mc tersebut dari Stage (karena pada tutorial ini digunakan metode pemanggilan seluruh asset menggunakan kode, sehingga tidak perlu ada objek apapun pada stage). Movieclip home_mc yang telah dibuat pada langkah selanjutnya akan kita pergunakan sebagai "template" untuk membuat halaman lain.
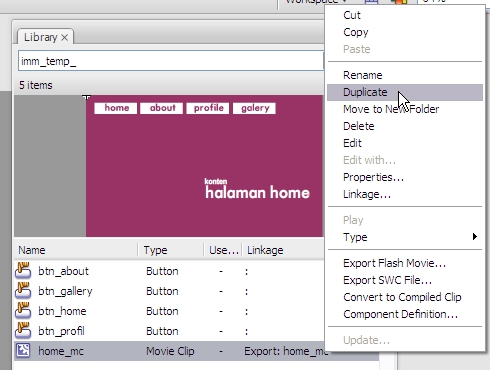
- Buka panel Library (Ctrl + L), selanjutnya seleksi movieclip home_mc, klik kanan dan pilih opsi Duplicate. Opsi bermaksud untuk menduplikasi sebuah simbol. Perhatikan gambar :

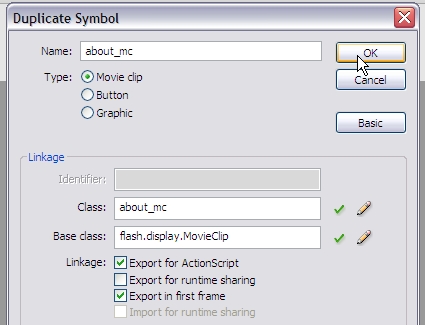
- Pada panel Duplicate Symbol ubah nama menjadi about_mc, selanjutnya pada mode advanced centang opsi Export for Actionscript, lalu tekan OK. Perhatikan gambar :

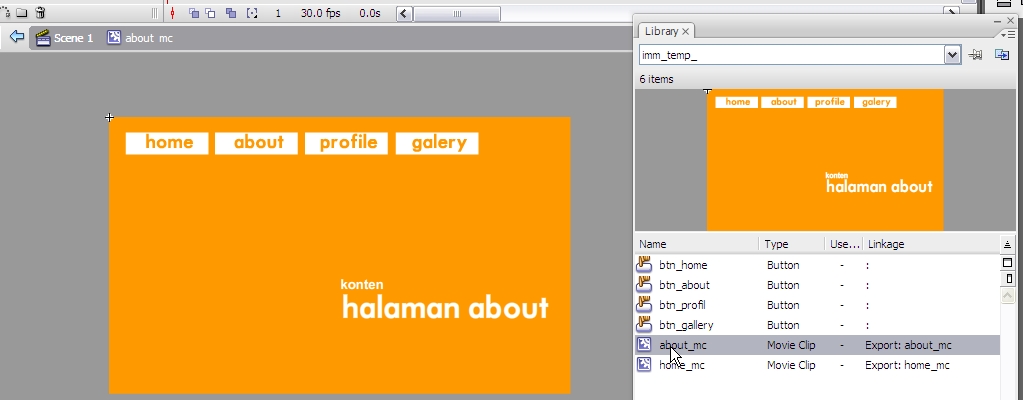
- Pada panel Library dobel klik movieclip about_mc, lalu edit konten movieclip tersebut. dalam contoh ini, pengeditan dilakukan terhadap warna background dan static text menjadi "halaman about". Perhatikan gambar :

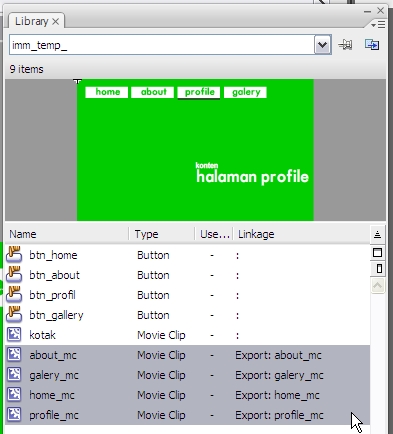
- Dengan cara yang sama, lakukan Duplicate symbol beberapa kali, sehingga dihasilkan 4 buah movieclip yaitu home_mc, about_mc, profile_mc dan galery_mc. Pastikan masing-masing moviclip memiliki linkage. Perhatikan gambar :

Penambahan Kode Actionscript 3.0 untuk navigasi sederhana
Tahapan selanjutnya adalah penambahan kode. Pastikan pada frame 1 tidak terdapat objek apapun. Selanjutnya klik frame 1 layer 1, dan ketikan kode berikut :
var halaman:MovieClip;
var nama_halaman:String;
function tambah_halaman(nama:String):void{
//ambil nama linkage dari library
var mc_link:Class = getDefinitionByName(nama) as Class;
//buat movieclip baru sesuai dengan nama linkage
halaman = new mc_link();
//listener mouse click
halaman.home_btn.addEventListener(MouseEvent.CLICK, atur_tombol);
halaman.about_btn.addEventListener(MouseEvent.CLICK, atur_tombol);
halaman.profile_btn.addEventListener(MouseEvent.CLICK, atur_tombol);
halaman.galery_btn.addEventListener(MouseEvent.CLICK, atur_tombol);
//tambahkan halaman ke layar
addChild(halaman);
}
function hapus_halaman():void{
//hapus listener mouse click
halaman.home_btn.removeEventListener(MouseEvent.CLICK, atur_tombol);
halaman.about_btn.removeEventListener(MouseEvent.CLICK, atur_tombol);
halaman.profile_btn.removeEventListener(MouseEvent.CLICK, atur_tombol);
halaman.galery_btn.removeEventListener(MouseEvent.CLICK, atur_tombol);
//hapus halaman dari layar
removeChild(halaman);
}
function atur_tombol(e:MouseEvent):void{
var nama_tombol:String = e.currentTarget.name;
hapus_halaman();
if (nama_tombol == "home_btn") nama_halaman = "home_mc";
if (nama_tombol == "about_btn") nama_halaman = "about_mc";
if (nama_tombol == "profile_btn") nama_halaman = "profile_mc";
if (nama_tombol == "galery_btn") nama_halaman = "galery_mc";
tambah_halaman(nama_halaman);
}
tambah_halaman("home_mc");
Jalankan aplikasi dengan menekan tombol Ctrl+Enter, maka hasil dari tutorial ini adalah sebagai berikut:
Langkah Selanjutnya
Untuk selanjutnya dapat dilakukan penambahan konten halaman. Contoh konten halaman antara lain adalah deskripsi teks dalam format static text maupun dynamic text, penambahan sub halaman, penambahan galery foto, penambahan video dan sebagainya.
Untuk penambahan galeri foto silahkan klik Menambah Foto Gallery ke dalam Interaktif Multimedia
File Sumber
download navigasi IMM sederhana
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





