Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Membuat Efek Expand Menu
Pendahuluan
Pada tutorial ini dijelaskan secara singkat membuat efek expand menu. Efek yang dimaksud adalah beberapa tombol yang "dimasukkan ke dalam 1 buah tombol", ketika tombol ditekan, akan muncul beberapa tombol lainnya (expanded). Hasil dari tutorial ini adalah sebagai berikut :
Persiapan Asset Visual
Dalam tutorial ini, tombol menu tersebut dibuat dengan sederhana, yaitu dengan meletakkan beberapa tombol ke dalam sebuah movieclip. Untuk lebih jelasnya perhatikan langkah berikut :
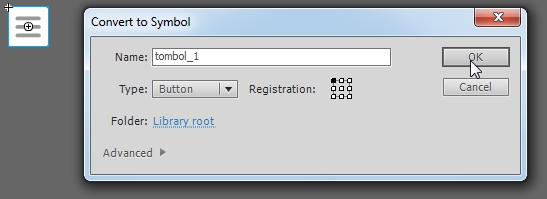
- Buatlah sebuah file baru AS3, kemudian buatlah sebuah tombol sederhana seperti pada gambar.

- Selanjutnya convert kembali tombol tersebut menjadi Movieclip "tombol_expand"
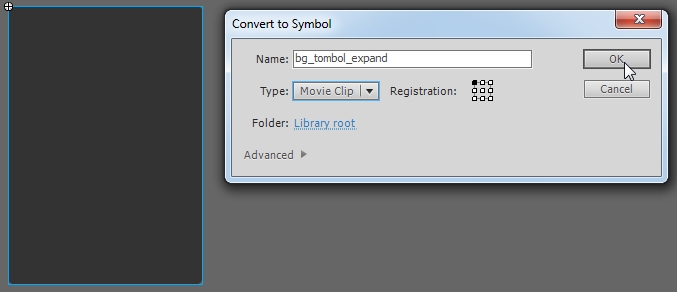
- Edit Movieclip "tombol_expand" tersebut. Klik frame 2 selanjutnya tambahkan Blank Key Frame (F7). kemudian buatlah sebuah background untuk menu, seperti pada gambar. Convert gambar tersebut menjadi Movieclip "bg_tombol_expand"

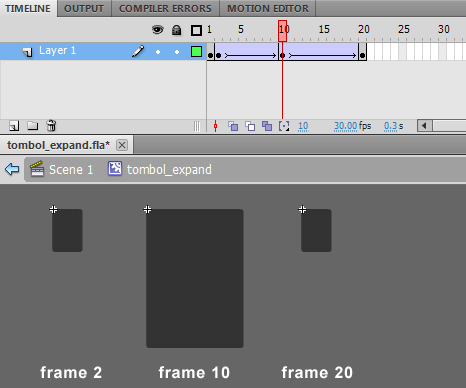
- Pada frame 2 - 20 Buatlah sebuah animasi background membesar dan mengecil. Pada contoh ini menu akan ditampilkan pada frame 10. Untuk melakukannya klik frame 10 dan frame 20 dan tambahkan Key Frame (F6), selanjutnya ubah ukuran Movieclip "bg_tombol_expand" seperti pada gambar (perhatikan titik registrasi nya). Kemudian tambahkan Classic / Motion tween untuk membuat animasi tween.

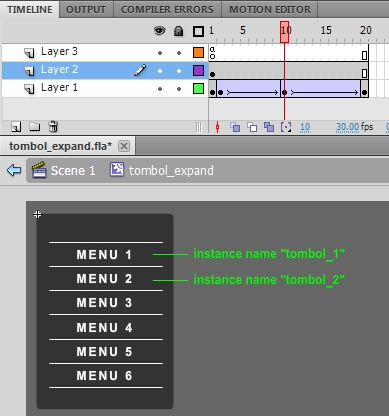
- Buatlah sebuah layer baru. Pada layer 2 buatlah beberapa tombol. Pada contoh berikut dibuat 6 buah tombol dan masing-masing tombol ditambahkan instance name yang berurutan yaitu "tombol_1", "tombol_2" dan seterusnya. Tombol tersebut menempati seluruh layer 2, sehingga struktur layer Movieclip "tombol_expand", seperti pada gambar berikut :

- Buatlah sebuah layer baru. Kemudian pada frame 1 layer 3 tambahkan action stop(); agar tombol menu nantinya tidak bergerak secara looping terus menerus.
- Keluar dari mode edit symbol.
Penambahan Kode Actionscript 3.0 untuk efek zoom
Sebelum menuliskan kode tambahkan instance name "tombol_menu pada movieclip tombol_expand, selanjutnya buat sebuah layer baru dan klik frame 1, lalu tuliskan kode berikut:
import flash.display.MovieClip;
import flash.events.MouseEvent;
import flash.events.Event;
// code by wandah.org 2015
function setup_tombol_expand(tgt:MovieClip, frame_stop:Number, jumlah_tombol:Number):void{
tgt.stop();
tgt.frame_stop = frame_stop;
tgt.jumlah_tombol = jumlah_tombol;
for (var i:Number = 1; i<= jumlah_tombol; i++){
var tombol = tgt.getChildByName("tombol_"+i);
tombol.addEventListener(MouseEvent.CLICK, atur_tombol_expand);
tombol.visible = false;
}
tgt.addEventListener(MouseEvent.CLICK, klik_expand);
}
function atur_tombol_expand(e:MouseEvent):void{
var nama_tombol:String = e.currentTarget.name;
if (nama_tombol == "tombol_1"){
//perintah ketika tombol 1 ditekan
}
if (nama_tombol == "tombol_2"){
//perintah ketika tombol 2 ditekan dst
}
close_menu(e.currentTarget.parent);
}
function klik_expand(e:MouseEvent):void{
var ob:Object = e.currentTarget;
if (ob.currentFrame == 1){
ob.play();
ob.addEventListener(Event.ENTER_FRAME, expand_menu);
}
}
function expand_menu(e:Event):void{
var ob:Object = e.currentTarget;
if (ob.currentFrame == ob.frame_stop){
ob.stop();
//tampilkan tombol menu
for (var i:Number = 1; i<= ob.jumlah_tombol; i++){
var tombol = ob.getChildByName("tombol_"+i);
tombol.visible = true;
}
//roll out secara manual
if (mouseX < ob.x || mouseX > ob.x + ob.width || mouseY < ob.y || mouseY > ob.y + ob.height){
close_menu(ob);
}
}
}
function close_menu(ob:Object):void{
ob.removeEventListener(Event.ENTER_FRAME, expand_menu);
for (var i:Number = 1; i<= ob.jumlah_tombol; i++){
var tombol = ob.getChildByName("tombol_"+i);
tombol.visible = false;
}
ob.play();
}
//tombol_menu = instance name dari tombol expand yang dibuat
// 10 = frame tempat munculnya tombol
// 6 = jumlah tombol di dalam menu
// (instance name dari tombol di dalam menu harus diawali dengan "tombol_" + nomor tombol)
setup_tombol_expand(tombol_menu, 10, 6);
File Sumber
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





