Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Mengaplikasikan Data Peta ke dalam Game RPG
Pendahuluan
Pada tutorial sebelumnya, dijelaskan bahwa proses pembuatan peta dapat dilakukan dengan mudah dengan menggunakan Map Editor. Namun demikian, kemampuan dalam mengolah peta dan kemampuan dalam menyusun "kepingan puzzle" merupakan skill yang harus dimiliki oleh seseorang yang ingin mengembangkan sebuah game RPG. Setelah peta dibuat, terdapat beberapa metode yang dapat digunakan dalam mengaplikasikan peta tersebut ke dalam game, masing-masing metode memiliki keunggulan dan kelemahan. Metode tersebut antara lain :
- Meletakkan masing-masing tile dalam sebuah movieclip
- Menggambar ulang peta dengan metode Bitmap Draw
- Menggambar ulang peta dengan metode Bitmap Fill
Metode Bitmap Draw
Pada tutorial ini, saya menggunakan metode Bitmap Draw yaitu dengan menggambar ulang keseluruhan peta ke dalam sebuah movieclip. Metode ini cukup mudah dipraktekkan, meskipun bukanlah metode yang optimal terkait dengan penggunaan memory grafis. Untuk mengaplikasikan peta yang sudah dibuat, perhatikan langkah-langkah berikut :
-
Lanjutkan file pada tutorial sebelumnya.
-
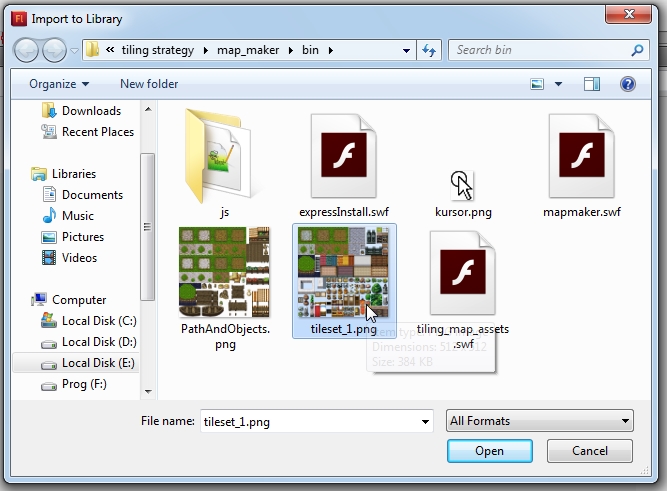
Siapkan file tile set yang anda gunakan sebagai tileset Map Editor. Selanjutnya pilih menu File > Import > Import to Library dan seleksi file tersebut.
- Tileset yang digunakan dalam tutorial ini merupakan tileset default yang dimiliki Map Editor
- Tileset yang optimal adalah bertipe PNG karena memiliki opsi transparan.

-
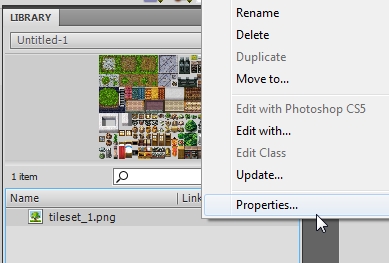
Selanjutnya buka panel Library (Ctrl + L), kemudian klik kanan symbol tileset dan pilih opsi properties

-
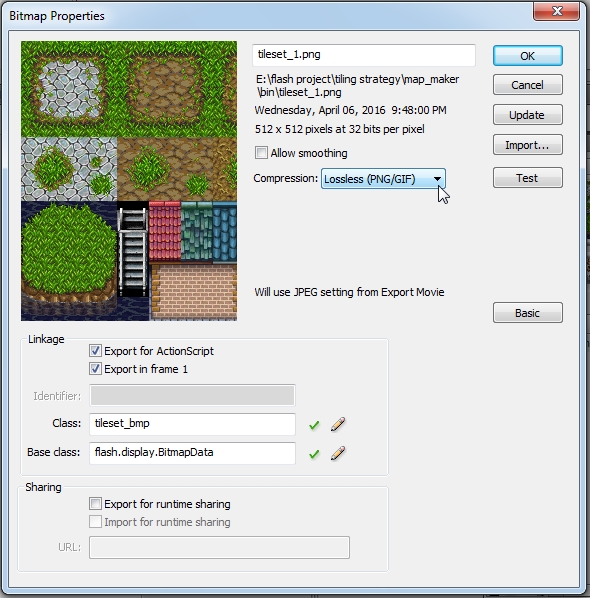
Pada panel Bitmap Properties, ubah opsi Compression, menjadi Lossless (PNG/GIF) dan centang opsi Export for Actionscript, ketikan tileset_bmp pada kolom class. Klik tombol OK

-
Klik frame 1, kemudian buka panel Action (tekan F9) dan ubah kode yang ada menjadi sebagai berikut :
-
Jalankan aplikasi dengan menekan tombol Ctrl+Enter, dan akan dihasilkan output sebagai berikut :
import flash.display.MovieClip;
import flash.events.KeyboardEvent;
import flash.events.Event;
import flash.display.Bitmap;
var tile_set:BitmapData;
var game:MovieClip;
var peta:MovieClip;
var karakter:MovieClip;
var canvas:MovieClip;
var tile_bmp:Bitmap;
var item_bmp:Bitmap;
var canvas_mask:mask_mc;
var map_width:Number = 30;
var map_height:Number = 20;
var tile_size:Number = 32;
var master_size:Number = 512;
var tile_num:Number = Math.floor(master_size / tile_size);
var karakter_w:Number = 20;
var karakter_h:Number = 20;
var karakter_speed:Number = 4;
var map:Array = [[[0,97,0],[0,97,0],[0,97,0],[0,97,0],[0,97,0],[0,97,0],... dan seterusnya sesuai data dari Map Editor]];
var key_up:Boolean=false;
var key_down:Boolean=false;
var key_left:Boolean=false;
var key_right:Boolean=false;
function keyDownFunction(event:KeyboardEvent):void {
if (event.keyCode == 38) {
key_up=true;
} else if (event.keyCode == 39) {
key_right=true;
} else if (event.keyCode == 40) {
key_down=true;
} else if (event.keyCode == 37) {
key_left=true;
}
}
function keyUpFunction(event:KeyboardEvent) {
if (event.keyCode == 38) {
key_up=false;
} else if (event.keyCode == 39) {
key_right=false;
} else if (event.keyCode == 40) {
key_down=false;
} else if (event.keyCode == 37) {
key_left=false;
}
}
function set_canvas():void{
var bmp:Bitmap = new Bitmap(new tileset_bmp());
tile_set = bmp.bitmapData;
canvas = new MovieClip();
addChild(canvas);
var bmp_handler:MovieClip = new MovieClip();
canvas.addChild(bmp_handler);
tile_bmp = new Bitmap(new BitmapData(map_width * tile_size,map_height * tile_size,true,0x00000000));
bmp_handler.addChild(tile_bmp);
var item_handler:MovieClip = new MovieClip();
canvas.addChild(item_handler);
item_bmp = new Bitmap(new BitmapData(map_width * tile_size,map_height * tile_size,true,0x00000000));
item_handler.addChild(item_bmp);
var tile_handler:MovieClip = new MovieClip();
canvas.addChild(tile_handler);
tile_bmp = new Bitmap(new BitmapData(map_width * tile_size,map_height * tile_size,true,0x00000000));
var bmd1:BitmapData = tile_set;
var bmd2:BitmapData = tile_set;
for (var i:Number = 0; i < map_width; i++)
{
for (var j:Number = 0; j < map_height; j++)
{
var t_type:Number = map[i][j][1];
//background
if (t_type > -1)
{
var sy:Number = Math.floor(t_type / tile_num);
var sx:Number = t_type-(sy*tile_num);
var rect:Rectangle = new Rectangle(sx * tile_size,sy * tile_size,tile_size,tile_size);
var pt:Point = new Point(i * tile_size,j * tile_size);
tile_bmp.bitmapData.copyPixels(bmd1, rect, pt);
}
var i_type:Number = map[i][j][2];
//foreground
if (i_type > 0)
{
var iy:Number = Math.floor(i_type / tile_num);
var ix:Number = i_type-(iy*tile_num);
var i_rect:Rectangle = new Rectangle(ix * tile_size,iy * tile_size,tile_size,tile_size);
var i_pt:Point = new Point(i * tile_size,j * tile_size);
item_bmp.bitmapData.copyPixels(bmd1, i_rect, i_pt);
}
}
}
bmp_handler.addChild(tile_bmp);
item_handler.addChild(item_bmp);
}
function buat_level(c_x:Number, c_y:Number):void{
//mengatur properti game
game = new MovieClip();
addChild(game);
peta = new MovieClip();
game.addChild(peta);
//menambahkan canvas
set_canvas();
//menjadikan canvas sebagai peta
var peta_bd:BitmapData = new BitmapData(map_width * tile_size,map_height * tile_size,true,0x00000000);
var peta_bmp:Bitmap = new Bitmap(peta_bd);
peta.addChild(peta_bmp);
peta_bd.draw(canvas);
//hapus canvas setelah digambar ulang
removeChild(canvas);
//tambahkan karakter
karakter = new char();
karakter.x = c_x*tile_size;
karakter.y = c_y*tile_size;
game.addChild(karakter);
//masking
var masking:mask_mc = new mask_mc();
masking.scaleX = 320/100;
masking.scaleY = 240/100;
//center masking
masking.x = (800-320)/2;
masking.y = (480-240)/2;
addChild(masking);
//mask
game.mask = masking;
}
function jalankan_game(e:Event):void{
if (key_up) gerakkan_karakter(0, -karakter_speed);
if (key_down) gerakkan_karakter(0, karakter_speed);
if (key_left) gerakkan_karakter(-karakter_speed, 0 );
if (key_right) gerakkan_karakter(karakter_speed, 0);
center_screen();
}
function gerakkan_karakter(sx:Number, sy:Number):void{
var o_x:Number = karakter.x;
var o_y:Number = karakter.y;
//menghitung posisi karakter setelah bergerak
var pos_x:Number = Math.floor(karakter.x/tile_size);
var pos_y:Number = Math.floor(karakter.y/tile_size);
var next_x:Number = karakter.x+sx;
var next_y:Number = karakter.y+sy;
//mengecek jenis tile di sekitar karakter
var cek_up:Number = Math.floor((next_y-karakter_h/2)/tile_size);
var cek_down:Number = Math.floor((next_y+karakter_h/2)/tile_size);
var cek_left:Number = Math.floor((next_x-karakter_w/2)/tile_size);
var cek_right:Number = Math.floor((next_x+karakter_w/2)/tile_size);
//mencegah bug ketika karakter di tepi peta
if (cek_up < 0) {
sy = 0;
cek_up = 0;
}
if (cek_down > map_height-1){
sy = 0;
cek_down = map_height-1;
}
if (cek_left < 0) {
sx = 0;
cek_left = 0;
}
if (cek_right > map_width-1){
sx = 0;
cek_right = map_width-1;
}
if (sy < 0){
if (map[pos_x][cek_up][0] == 0 && map[cek_left][cek_up][0] == 0 && map[cek_right][cek_up][0] == 0) karakter.y += sy;
}else{
if (map[pos_x][cek_down][0] == 0 && map[cek_left][cek_down][0] == 0 && map[cek_right][cek_down][0] == 0) karakter.y += sy;
}
if (sx < 0){
if (map[cek_left][pos_y][0] == 0 && map[cek_left][cek_up][0] == 0 && map[cek_left][cek_down][0] == 0) karakter.x += sx;
}else{
if (map[cek_right][pos_y][0] == 0 && map[cek_right][cek_up][0] == 0 && map[cek_right][cek_down][0] == 0) karakter.x += sx;
}
}
function center_screen():void{
game.x = -karakter.x+400;
game.y = -karakter.y+240;
}
buat_level(17, 7);
stage.addEventListener(KeyboardEvent.KEY_DOWN, keyDownFunction);
stage.addEventListener(KeyboardEvent.KEY_UP, keyUpFunction);
game.addEventListener(Event.ENTER_FRAME, jalankan_game);
Penjelasan Kode
function set_canvas():void{
var bmp:Bitmap = new Bitmap(new tileset_bmp());
tile_set = bmp.bitmapData;
...
Sebelum peta digambar secara menyeluruh dalam sebuah movieclip, peta perlu disusun ulang berdasarkan data dan tileset. Dalam hal ini digunakan kode bitmapData. Jika dalam map editor grafis terdiri dari 2 layer, pada fungsi ini dijadikan menjadi 1 untuk menghemat memory grafis.
function buat_level(c_x:Number, c_y:Number):void{
//mengatur properti game
game = new MovieClip();
addChild(game);
peta = new MovieClip();
game.addChild(peta);
//menambahkan canvas
set_canvas();
//menjadikan canvas sebagai peta
var peta_bd:BitmapData = new BitmapData(map_width * tile_size,map_height * tile_size,true,0x00000000);
var peta_bmp:Bitmap = new Bitmap(peta_bd);
peta.addChild(peta_bmp);
peta_bd.draw(canvas);
//hapus canvas setelah digambar ulang
removeChild(canvas);
Prosedur dalam menambahkan peta ke dalam game adalah dengan menggambar peta secara keseluruhan melalui fungsi set_canvas(). Selanjutnya dengan class BitmapData grafik yang tersusun di dalam movieclip canvas dijadikan sebagai acuan untuk menggambar peta dalam 1 gambar, yaitu dengan menggunakan kode bitmap draw(). Setelah proses draw() selesai, kita dapat menghapus movieclip canvas karena sudah tidak dibutuhkan lagi. Selanjutnya dapat ditambahkan karakter dan objek lainnya seperti masking.
Selanjutnya
Tahapan selanjutnya adalah membuat animasi karakter RPG Flash
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





