Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Mengubah kursor mouse
Pendahuluan
Dalam sebuah multimedia interaktif, bentuk mouse yang unik menjadi daya tarik tersendiri. Bahkan beberapa multimedia menggunakan teknik mouse trail atau objek mengikuti pergerakan mouse. Pada tutorial ini, akan ditunjukkan contoh mouse trail dimana beberapa ekor ikan akan bergerak mengikuti gerakan mouse. Untuk melakukannya perhatikan langkah berikut :
-
Buatlah sebuah file baru AS3.
-
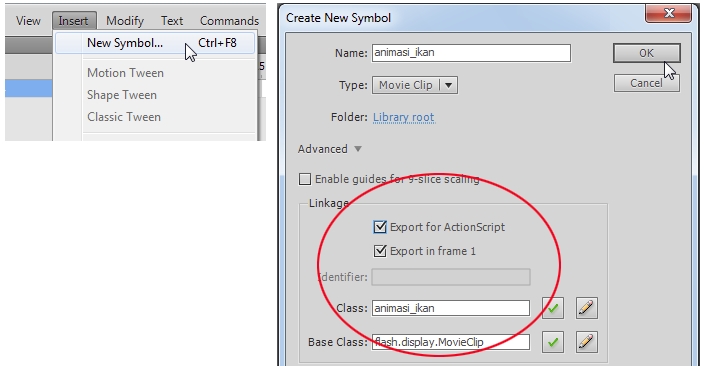
Buatlah sebuah Movieclip yang akan dijadikan sebagai objek yang mengikuti mouse - dimana dalam contoh ini adalah seekor ikan, dengan cara memilih menu Insert > New Symbol. Pada menu New Symbolketikan nama animasi_ikan, pilih type Movieclip dan pada mode advanced, klik opsi Export for Actionscript. Lalu klik OK.

-
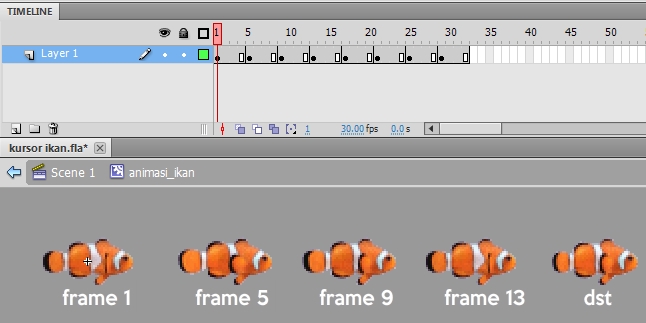
Selanjutnya buatlah sebuah animasi ikan secara frame by frame. Anda dapat menggambar ikan secara manual menggunakan drawing tool, atau mengimport gambar eksternal. Perhatikan contoh berikut :

-
Keluar dari mode edit dengan menekan Ctrl+E, Kemudian klik frame 1, kemudian buka panel Action (tekan F9) dan ketikkan kode berikut :
-
Jalankan aplikasi dengan menekan tombol Ctrl+Enter, dan akan dihasilkan output sebagai berikut :
function buat_ikan(ukuran:Number, ikut_mouse:Boolean, ikut:Object, ikut_x:int, ikut_y:int, kec:int):Object{
var ob:animasi_ikan = new animasi_ikan();
ob.ikut = ikut;
ob.f_x = ikut_x;
ob.f_y = ikut_y;
ob.kec = kec;
ob.ukuran = ukuran;
ob.scaleX = ukuran;
ob.scaleY = ukuran;
ob.ikut_mouse = ikut_mouse;
ob.gotoAndPlay(Math.round(Math.random()*30));
ob.addEventListener(Event.ENTER_FRAME, gerak_ikan);
addChild(ob);
return ob;
}
function gerak_ikan(e:Event):void{
var ob:Object = e.currentTarget;
if (ob.ikut_mouse){
ob.x += (mouseX + ob.f_x - ob.x)/ob.kec;
ob.y += (mouseY + ob.f_y - ob.y)/ob.kec;
if (ob.x > mouseX) ob.scaleX = -ob.ukuran; else ob.scaleX = ob.ukuran;
}else{
ob.x += (ob.ikut.x + ob.f_x - ob.x)/ob.kec;
ob.y += (ob.ikut.y + ob.f_y - ob.y)/ob.kec;
if (ob.x > ob.ikut.x) ob.scaleX = -ob.ukuran; else ob.scaleX = ob.ukuran;
}
}
var ikan_1:Object = buat_ikan(1, true, null, 40, 20, 10);
var ikan_2:Object = buat_ikan(0.5, false, ikan_1, 10, 20, 20);
var ikan_3:Object = buat_ikan(0.8, false, ikan_2, 15, -40, 15);
var ikan_4:Object = buat_ikan(1.2, false, ikan_3, 25, 50, 25);
var ikan_5:Object = buat_ikan(0.7, false, ikan_2, -25, -50, 23);
Penjelasan Kode
function buat_ikan(ukuran:Number, ikut_mouse:Boolean, ikut:Object, ikut_x:int, ikut_y:int, kec:int):Object ...
Fungsi tersebut digunakan untuk membuat Objek baru yang memiliki beberapa parameter/variabel sebagai berikut :
- Variabel ukuran digunakan untuk mengatur besar kecilnya objek, sehingga akan ada variasi besaran ikan
- Variabel ikut_mouse bernilai benar atau salah, digunakan agar objek nantinya mengikuti mouse
- Variabel ikut digunakan untuk mengatur objek mana yang akan diikuti gerakkannya, sebagai contoh ikan_2 akan bergerak mengikuti gerakan ikan_1
- Variabel ikut_x dan ikut_y digunakan untuk menggeser posisi objek agar tidak saling menumpuk dengan objek yang diikutinya
- Variabel kec digunakan untuk mengatur kecepatan objek, yang dalam hal ini semakin tinggi nilainya, semakin lambat gerakannya.
function gerak_ikan(e:Event):void{
...
Untuk menggerakkan ikan ditambahkan listener gerak_ikan, dimana posisi x dan y objek selalu ditambahkan dengan selisih antara kordinat objek dengan kordinat yang diikuti.
var ikan_1:Object = buat_ikan(1, true, null, 40, 20, 10); var ikan_2:Object = buat_ikan(0.5, false, ikan_1, 10, 20, 20);
Untuk mengeksekusi fungsi buat_ikan, dibuat terlebih dahulu variabel bertipe Object, yang selanjutnya diatur variabel-variabel yang ada. Sebagai contoh ikan_1 diset mengikuti mouse, sedang ikan_2 diset mengikuti ikan_1.
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





