wandah
| Tutorial Flash - HTML5 - Javascript - DKV
Latest Blog

05.10.2020
Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
-
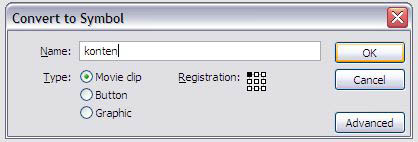
Seleksi background tersebut kemudian convet to symbol menjadi MovieClip dengan nama konten.

-
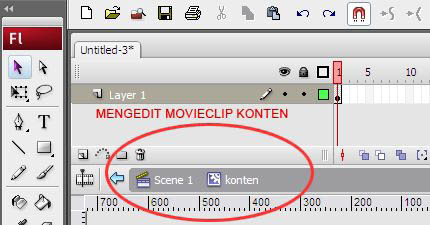
Dobel klik moviclip konten untuk masuk ke mode edit

-
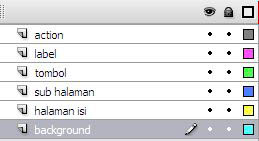
Rename nama layer menjadi background , kemudian buatlah buatlah 5 buah layer baru dan ubah nama masing-masing layer sesuai dengan urutannya mulai dari atas yaitu layer : action, label, tombol, sub_halaman dan halaman isi.

-
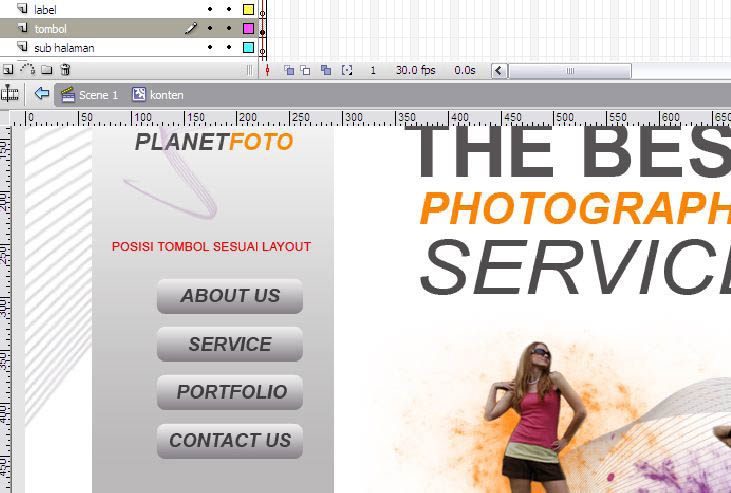
Klik frame 1 layer tombol kemudian buatlah symbol tombol sebanyak dan sesuai dengan desain layout yang telah anda buat sebelumnya. Letakkan di posisi yang benar.

-
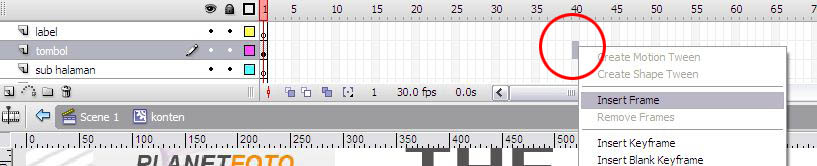
Klik kanan frame 40 layer tombol kemudian insert frame, sehingga tombol akan tampil sampai dengan frame 40 tanpa perubahan apapun.

- Dengan cara yang sama insert frame di frame 40 layer background.
-
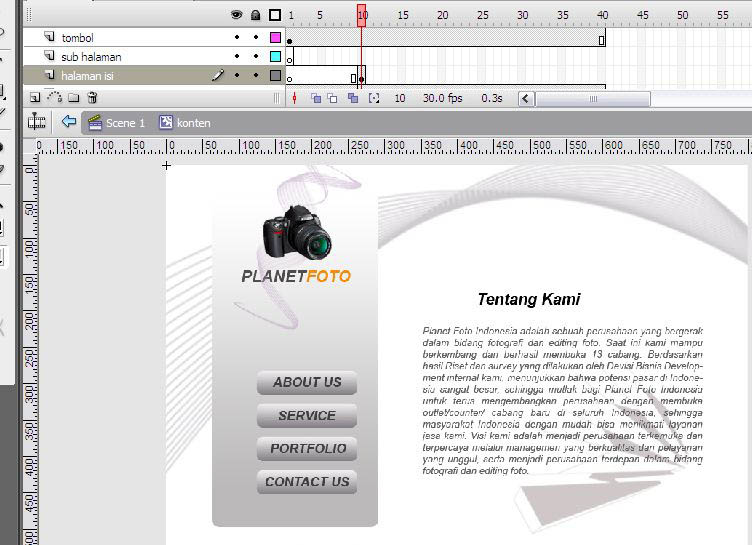
Klik kanan frame 10 layer halaman isi kemudian pilih insert black Keyframe. Lalu buatlah konten halaman pertama (dalam contoh ini adalah halaman about us )..
Anda dapat menampilkan text, animasi movieclip, maupun video dalam frame ini, sesuai dengan layout dan konsep yang anda buat sebelumnya. Untuk menambahkan text cukup dengan menggunakan text tool , untuk menambahkan animasi anda buat terlebih dahulu sebuah movieclip di file lain, lalu anda copypaste (dengan catatan nama symbol yang anda buat spesifik dan berbeda dengan semua nama symbol yang pernah anda buat sebelumnya). Sehingga pada frame 10 akan terlihat seperti gambar berikut :

-
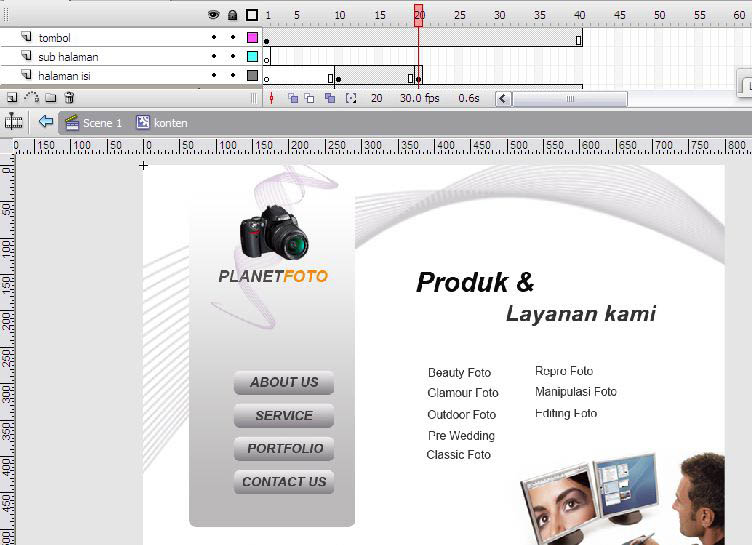
Klik kanan frame 20 layer halaman isi kemudian pilih insert blank Keyframe. Lalu buatlah konten halaman kedua (dalam contoh ini adalah halaman service ), sehingga pada frame 20 akan terlihat seperti gambar berikut.

- Untuk halaman berikutnya anda bisa melakukan cara yang sama. Disini kelipatan 10 setiap frame dimaksudkan untuk mempermudah anda untuk menambahkan efek transisi dan memudahkan proses editing di kemudian hari.
- Setelah semua halaman sudah anda tambahkan, kita lanjutkan ke proses berikutnya.
Langkah selanjutnya





