Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Memulai Membuat Game Flash
Pendahuluan
Satu tips bagi pemula yang ingin belajar membuat game, yaitu belajarlah dari yang paling sederhana terlebih dahulu. Jadi jangan bermimpi untuk membuat game harvestmoon, RPG, atau multiplayer online. Bukannya mustahil, tapi untuk pemanasan dan pemahaman dasar sebuah game sederhana akan jauh lebih mudah direalisasikan daripada game kompleks. Dalam perjalanan saya sebagai seorang pembuat game, saya memulai dengan game bola pantul, game menangkap telur, game tembak-tembakan sederhana, game balap sederhana, barulah ketika sudah mulai mengerti banyak, saya membuat game yang agak kompleks seperti Gangster Life, Dwarf Village dan lain-lain.
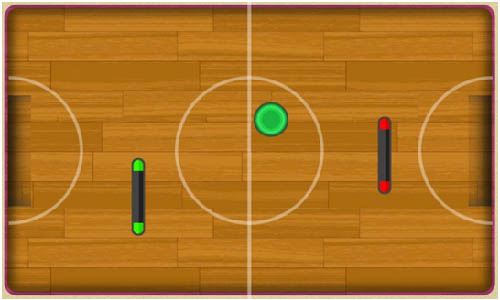
Jika anda memahami maksud saya, berarti anda tidak akan keberatan jika tutorial berikut adalah membuat game sederhana berupa game Bola Pantul. Konsep permainannya sederhana, ada bola yang terus memantul, 2 papan dikendalikan oleh pemain dan AI, dan 2 buah gawang. Secara sederhana dapat divisualisasikan sebagai berikut :

Membuat Project AS3 dengan FlashDevelop
Untuk memulai proses pembuatan game dengan Flash Develop, perhatikan langkah-langkah sebagai berikut :
- Buka aplikasi FlashDevelop.org kemudian klik menu Project>New Project, maka panel New Project akan muncul. Pilih AS3 Project, ketikan nama project dan atur folder tempat anda bekerja, kemudian klik OK
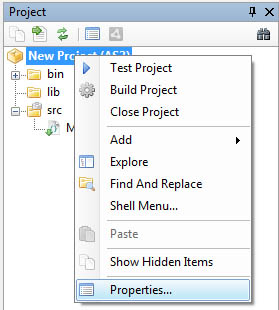
TIPS : meskipun kita akan membuat sebuah game untuk HP / Android, akan lebih mudah jika kita memilih project AS3 standard karena proses testing akan jauh lebih mudah dan cepat. - Secara otomatis Flash Develop akan menyusun folder-folder baru dan file Class dari project tersebut. Selanjutnya pada Project Panel klik kanan nama project dan anda pilih menu Properties
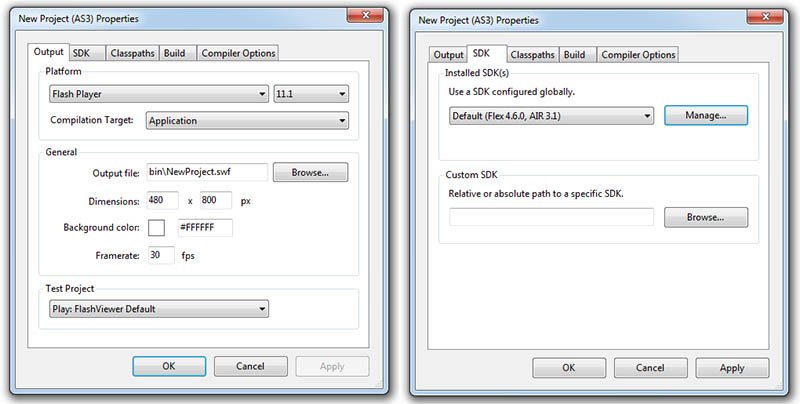
- Pada tab output atur dimensi project menjadi 480 x 800 pixel dan 30 FPS. Selanjutnya pada tab SDK pastikan Flex SDK 4.6, AIR 3.1 sudah terkonfigurasi. Apabila belum, klik tombol Manage kemudian tambahkan folder dimana anda mengektrak file Flex SDK.
- Klik OK dan project game sudah siap. Perhatikan pada Project Panel sebelah kiri. Disitu terdapat 3 buah folder yaitu lib, bin dan src. Menurut pemahaman saya folder lib akan dipakai untuk meletakkan file library (dimana tidak akan dipakai pada tutorial ini), folder bin digunakan untuk meletakkan asset visual dan file SWF dari project sedangkan folder src berisi file kode yang kita butuhkan.
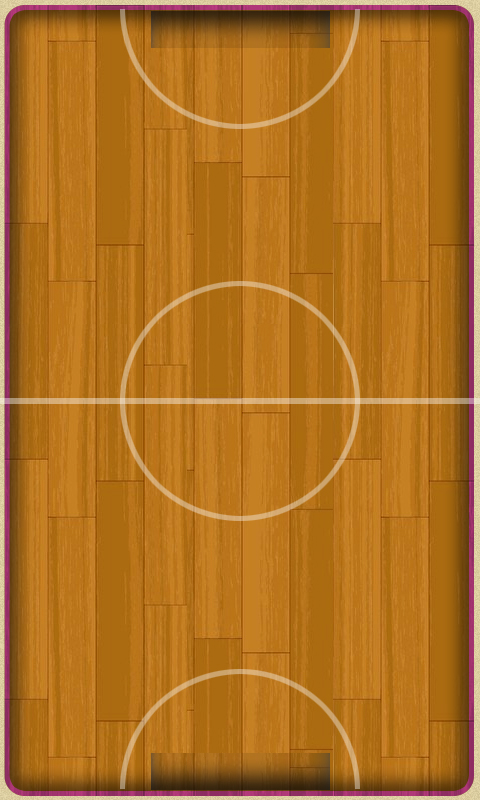
- Selanjutnya dengan menggunakan Adobe Photoshop buatlah asset visual untuk game ini, yaitu berupa arena permainan, 2 buah papan, dan sebuah bola seperti pada gambar(jika anda belum membuatnya anda bisa mengklik kanan masing-masing gambar berikut, kemudian pilih save as).
- Copy-paste semua file asset visual tersebut ke dalam folder bin
- Selanjutnya buka folder src akan anda dapati file Main.as, double click file tersebut untuk menampilkannya di panel code editor. File ini adalah Class utama dari project yang akan kita buat.





Selanjutnya
Pada tahapan berikutnya kita akan menambahkan asset visual ke layar Menambahkan Bitmap ke Stage
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





