Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Membuat Game Galaxian / Space Invader
Pendahuluan
Game Galaxian atau Space Invader adalah game shooting classic dimana pemain mengendalikan sebuah pesawat dan melawan beberapa baris musuh. Game ini cukup populer di era 80-an dan cukup mudah untuk dibuat ulang dengan menggunakan Flash.
Bagi pemula yang ingin belajar membuat game dengan flash, game seperti ini dapat dijadikan latihan awal untuk memahami konsep pembuatan game secara menyeluruh. Pada dasarnya proses pembuatan game Flash secara umum meliputi beberapa langkah yaitu :
- Penambahan asset visual ke layar (Display Object)
- Gerakan object (Movement)
- Masukan dari user (Input)
- Logika game (game logic), yang pada umumnya meliputi :
- Kecerdasan Buatan (Artificial Intelegence)
- Deteksi tumbukan (Collision Detection)
- Operasi berulang (Loop operation)
- dst
- Finishing meliputi sistem scoring, penambahan audio, leveling dan branding
- Publishing
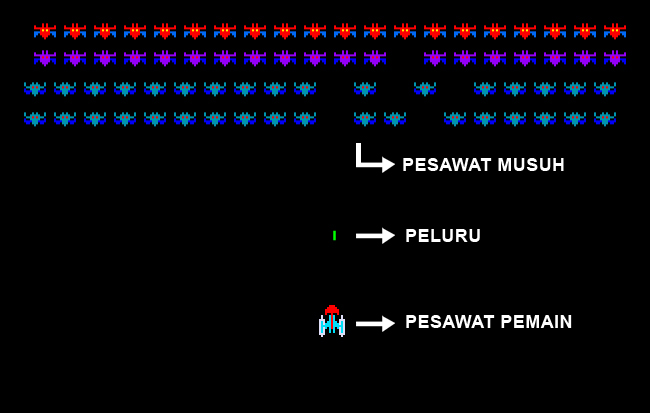
Game galaxian memiliki susunan permainan yang cukup sederhana, meliputi pesawat pemain, amunisi, dan beberapa variasi musuh yang memiliki gerakan sederhana.

Melalui tutorial ini anda dapat memahami konsep penambahan object ke layar, membaca input keyboard dan memahami sistem permainan sederhana.
Proses Pembuatan Game dengan AS3
- Pada file aplikasi Flash, buatlah sebuah file baru AS3, dengan ukuran stage 480x800 pixel dan 30 fps.
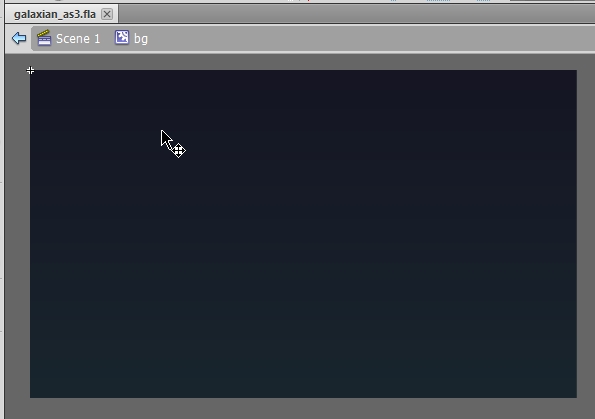
- Buatlah sebuah kotak menutupi stage dengan warna gradasi, yang akan dijadikan sebagai background permainan. Seleksi kotak tersebut kemudian convert menjadi MovieClip "bg" (Lihat gambar)
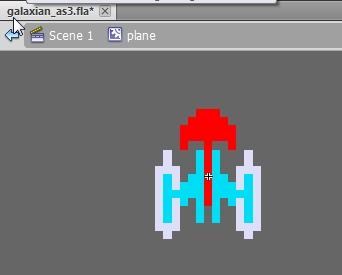
- Selanjutnya buatlah gambar pesawat (import bitmap pesawat), kemudian convert menjadi movieclip plane(Lihat gambar). Jika anda menggunakan bitmap, maka file yang direkomendasikan untuk digunakan sebagai asset game adalah file bertipe PNG atau GIF karena mendukung mode transparant. Untuk mengimport bitmap anda dapat memilih menu FILE > IMPORT > IMPORT TO STAGE.
- Selanjutnya buatlah gambar kotak berwarna hijau yang akan kita gunakan sebagai amunisi pesawat, kemudian convert menjadi movieclip bullet
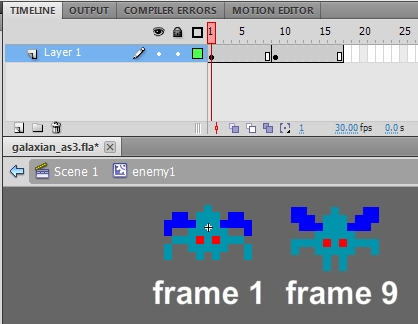
- Untuk membuat musuh, buatlah sebuah gambar pesawat musuh (dengan ukuran 25 x 25 pixel) kemudian convert menjadi movieclip enemy1. Edit movieclip tersebut (double click), kemudian tambahkan blank keyframe pada frame 9 dan buatlah gambar pesawat musuh dengan gerakan yang berbeda. Hal ini dimaksudkan untuk membuat animasi sederhana pada pesawat musuh. Selanjutnya klik frame 18 dan tambahkan frame untuk memberikan durasi pada animasi pesawat musuh tersebut (lihat gambar)
- Dengan cara yang sama, buatlah 3 variasi musuh (lihat gambar)
- Seleksi seluruh object yang ada di stage dan hapus dari layar (tekan delete). Hal ini dimaksudkan agar layar bersih dari semua object dan penataan object nantinya dilakukan sepenuhnya oleh kode.
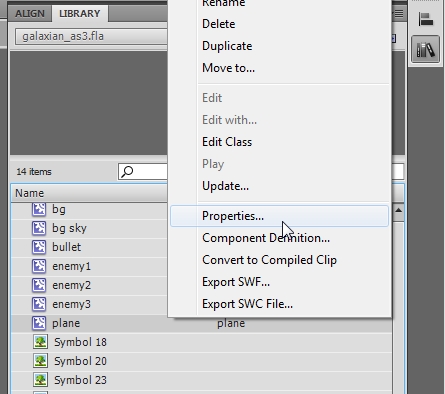
- Agar movieclip (asset game) yang telah dibuat dapat dipanggil oleh kode, maka masing-masing movieclip perlu ditambahkan linkage. Untuk melakukannya buka panel Library (Ctrl+L), kemudian klik kanan movieclip plane dan pilih opsi Properties
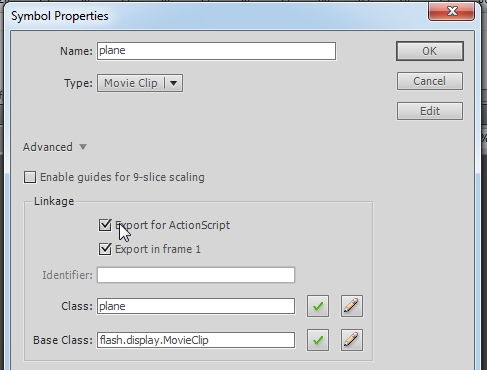
- Pada panel properties,centang opsi Export for Actionscript dan pastikan pada kolom Class terisi dengan nama plane. Klik OK
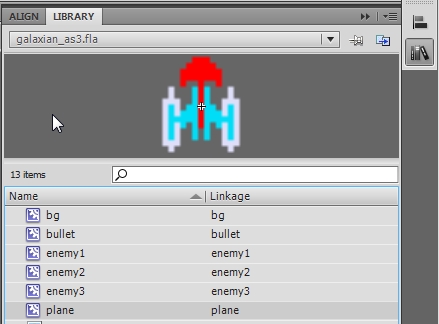
- Dengan cara yang sama, tambahkan linkage,untuk movieclip bullet, bg, enemy1, enemy2 dan enemy3
- Setelah asset siap, klik frame 1 layer 1. Buka panel Action(F9), dan tuliskan kode berikut







import flash.events.Event;
import flash.events.KeyboardEvent;
var game:MovieClip;
var i:Number = 0;
var j:Number = 0;
var screen_w:Number = 800;
var screen_h:Number = 480;
var is_left:Boolean = false;
var is_right:Boolean = false;
var is_space:Boolean = false;
var ammo:MovieClip;
var ammo_ready:Boolean = true;
var my_plane:plane;
var game_bg:bg;
function rand(n:Number):Number{
var hasil:Number = Math.floor(Math.random()*n);
return hasil;
}
function key_down(e:KeyboardEvent):void{
if (e.keyCode == 37) is_left = true;
if (e.keyCode == 39) is_right = true;
if (e.keyCode == 32) is_space = true;
}
function key_up(e:KeyboardEvent):void{
if (e.keyCode == 37) is_left = false;
if (e.keyCode == 39) is_right = false;
if (e.keyCode == 32) is_space = false;
}
function move_plane(e:Event):void{
if (is_left && my_plane.x > 25) my_plane.x -= 5;
if (is_right && my_plane.x < screen_w - 25) my_plane.x += 5;
if (ammo_ready && is_space){
ammo.x = my_plane.x;
ammo.y = my_plane.y-20;
ammo_ready = false;
}
}
function move_enemy(e:Event):void{
var ob:Object = e.currentTarget;
if (ob.hitTestObject(ammo)) {
ammo_ready = true;
ob.parent.removeChild(ob);
ammo.y = -200;
}
}
function move_enemy_row(e:Event):void{
var ob:Object = e.currentTarget;
if (rand(100) == 34 && ob.x<150) {
ob.x += 10;
}
if (rand(100) == 54 && ob.x>25) {
ob.x -= 10;
}
}
function move_ammo(e:Event):void{
var ob:Object = e.currentTarget;
if (!ammo_ready){
ob.y-=10;
if (ob.y < 0){
ammo_ready = true;
ob.y = -200;
}
}
}
function draw_level():void {
game = new MovieClip();
addChild(game);
game_bg = new bg();
game.addChild(game_bg);
for (i=0; i<4; i++) {
var row:MovieClip = new MovieClip();
row.x = 120;
row.y = (5-i)*30;
game.addChild(row);
row.addEventListener(Event.ENTER_FRAME, move_enemy_row);
for (j=0; j<20; j++) {
var enemy:MovieClip;
if (i==1) {
enemy = new enemy1();
} else if (i==2){
enemy = new enemy2();
}else{
enemy = new enemy3();
}
enemy.x = j*30;
row.addChild(enemy);
enemy.addEventListener(Event.ENTER_FRAME, move_enemy);
}
}
ammo_ready = true;
my_plane = new plane();
my_plane.x = 400;
my_plane.y = screen_h-50;
my_plane.addEventListener(Event.ENTER_FRAME, move_plane);
game.addChild(my_plane);
//amo
ammo = new bullet();
ammo.y = -200;
ammo.addEventListener(Event.ENTER_FRAME, move_ammo);
game.addChild(ammo);
}
stage.addEventListener(KeyboardEvent.KEY_DOWN, key_down);
stage.addEventListener(KeyboardEvent.KEY_UP, key_up);
draw_level();
Jalankan aplikasi dengan menekan tombol Ctrl+Enter, maka hasil dari tutorial ini adalah sebagai berikut:
Penjelasan Kode
Penjelasan kode diatas adalah sebagai berikut :
- Pada awalnya ditentukan variabel yang dibutuhkan dalam game ini. Variabel game merupakan "container" dari seluruh asset. Dengan memasukkan seluruh asset ke dalam sebuah movieclip, maka kita dengan mudah mengatur, menambahkan kode dan menghapus movieclip tersebut. Variabel is_left adalah trigger untuk mendeteksi keyboard, sedangkan variable ammo,game_bg dan my_plane adalah variabel yang mengakses Class linkage dari library
- Fungsi ini biasanya disebut sebagai fungsi utilitas, digunakan untuk membuat angka acak. Dengan menggunakan kode Math.random() akan menghasilkan bilangan acak antara 0 dan 1, berbeda dengan kode acak di AS2. Untuk itu hasil dari acakan tersebut harus dikalikan dengan bilangan tertentu, kemudian dibulatkan ke bawah dengan menggunakan kode Math.floor. Hasil dari pembulatan bilangan acak tersebut di return sehingga pada contoh penggunaannya di baris 57 misalnya, koderand(100)==34 berarti mengacak angka antara 0 dan 100, jika hasilnya = 34 maka bernilai true.
- fungsi ini merupakan dasar penambahan object ke layar atau disebut sebagai Display Object. Pada awalnya dibuat movieclip kosong yaitu movieclip game, kemudian ke dalam movieclip tersebut ditambahkan asset game seperti "bg" dengan kode addChild. Pada movieclip my_plane dan ammo diatur posisinya dan diberikan listener untuk bergerak
- Dengan operasi berulang for musuh ditambahkan ke dalam movieclip game dengan format 4 baris dan 20 kolom. Awalnya dibuat movieclip row sebagai kontainer musuh perbaris. Pada baris 86 ditambahkan listener move_enemy_row yang berarti pada masing-masing baris musuh akan digerakkan secara bersamaan.
- Pada baris di atas variasi musuh melalui movieclip enemy1-3ditambahkan ke dalam movieclip row, selanjutnya masing-masing diatur posisinya dan diberikan listener move_enemy agar dapat mendeteksi peluru
- Fungsi di atas digunakan untuk membaca input keyboard yang ditekan pemain selama permainan. e.keyCode akan membaca kode keyboard yang ditekan, sebagai contoh ketika terbaca kode 37 berarti panah kiri sedang ditekan, sehingga variabel is_left menjadi bernilai true
- Dengan terbacanya input keyboard kita dapat menggunakannya sebagai acuan untuk menggerakan moviclip my_plane. Apabila ke depannya anda ingin menjadikan game ini untuk platform android, maka anda dapat menggunakan input dari Accelerometer untuk gerakan ke kanan dan ke kiri seperti pada tutorial Membuat game dengan android
- Dalam game ini, masing-masing musuh akan mendeteksi tabrakan dengan movieclip ammo. Sehingga diperlukan kode hitTestObject. Dalam kasus ini peluru hanya ditampilkan 1 kali saja (hanya dapat menembak 1 kali sampai peluru hilang dari layar). Dalam kasus lain pemain mampu menembakan beberapa peluru sekaligus. Untuk melakukan hal tersebut, peluru dimasukkan ke dalam variable bertipe Array dan pendeteksian tabrakan dapat dilakukan dengan operasi berulang. Untuk lebih jelasnya akan dijelaskan di tutorial selanjutnya.
var game:MovieClip; var i:Number = 0; var j:Number = 0; var screen_w:Number = 800; var screen_h:Number = 480; var is_left:Boolean = false; var is_right:Boolean = false; var is_space:Boolean = false; var ammo:MovieClip; var ammo_ready:Boolean = true; var my_plane:plane; var game_bg:bg;
function rand(n:Number):Number{
var hasil:Number = Math.floor(Math.random()*n);
return hasil;
}
function draw_level():void {
game = new MovieClip();
addChild(game);
game_bg = new bg();
game.addChild(game_bg);
...
my_plane = new plane(); my_plane.x = 400; my_plane.y = screen_h-50; my_plane.addEventListener(Event.ENTER_FRAME, move_plane); game.addChild(my_plane); //amo ammo = new bullet(); ammo.y = -200; ammo.addEventListener(Event.ENTER_FRAME, move_ammo); game.addChild(ammo);
for (i=0; i<4; i++) {
var row:MovieClip = new MovieClip();
row.x = 120;
row.y = (5-i)*30;
game.addChild(row);
row.addEventListener(Event.ENTER_FRAME, move_enemy_row);
for (j=0; j<20; j++) {
var enemy:MovieClip;
...
for (j=0; j<20; j++) {
var enemy:MovieClip;
if (i==1) {
enemy = new enemy1();
} else if (i==2){
enemy = new enemy2();
}else{
enemy = new enemy3();
}
enemy.x = j*30;
row.addChild(enemy);
enemy.addEventListener(Event.ENTER_FRAME, move_enemy);
}
function key_down(e:KeyboardEvent):void{
if (e.keyCode == 37) is_left = true;
...
}
function key_up(e:KeyboardEvent):void{
if (e.keyCode == 37) is_left = false;
...
}
stage.addEventListener(KeyboardEvent.KEY_DOWN, key_down); stage.addEventListener(KeyboardEvent.KEY_UP, key_up);
function move_plane(e:Event):void{
if (is_left && my_plane.x > 25) my_plane.x -= 5;
if (is_right && my_plane.x < screen_w - 25) my_plane.x += 5;
if (ammo_ready && is_space){
...
function move_enemy(e:Event):void{
var ob:Object = e.currentTarget;
if (ob.hitTestObject(ammo)) {
ammo_ready = true;
ob.parent.removeChild(ob);
ammo.y = -200;
}
}
File Sumber
Galaxian AS 3 download (CS5)
Versi Actionscript 2
Bagi yang belum moveon dan masih menyukai AS2, anda juga dapat mengikuti tutorial ini melalui e-book dan source code berikut ini:
Membuat Game Galaxian dengan Flash AS2 (PDF / E-Book)
Galaxian AS 2 download (CS5)
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





