Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Membuat Game Puzzle dengan Flash Actionscript 3
Pendahuluan
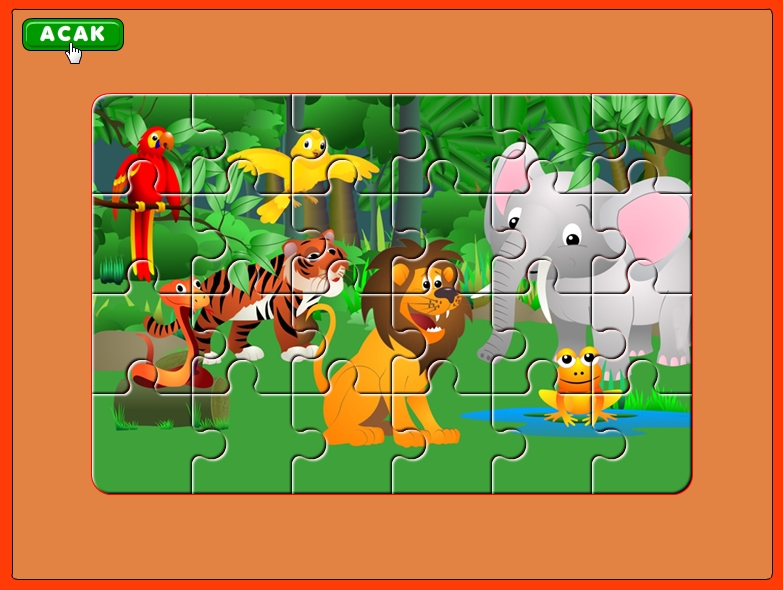
Game puzzle sering kali kita jumpai, merangkai gambar dalam kepingan-kepingan acak merupakan kegiatan yang menyenangkan baik untuk anak-anak maupun untuk dewasa. Melalui tutorial ini akan dijelaskan langkah-langkah efektif dalam mengembangkan game bertipe puzzle. Hasil dari tutorial ini adalah sebagai berikut :

Kode game puzzle yang akan dibuat, sangat fleksibel sehingga dapat diedit sesuai kebutuhan ukuran puzzle yang diinginkan (panjang x lebar puzzle) dan gambar yang digunakan dalam puzzle. Pengembangan selanjutnya dapat anda tambahkan beberapa fitur, dan kode yang ada dalam tutorial ini juga fleksibel untuk dipublish menjadi game HP (game mobile) berbasis Adobe AIR. Penjelasan yang ada dalam tutorial ini saya tulis secara bertahap untuk mempermudah siapapun yang ingin mempelajari proses pembuatan game puzzle
Membuat Kepingan Puzzle
Langkah yang paling utama, yang menjadi inti dari sebuah game puzzle adalah kepingan-kepingan puzzle. Beberapa game puzzle yang saya temui (game maupun tutorial) banyak yang menggunakan metode pengeditan gambar di luar aplikasi atau dalam artian kepingan-kepingan puzzle disiapkan terlebih dahulu dengan aplikasi lain, dan barulah diimport ke dalam game. Metode tersebut cukup praktis untuk jumlah gambar yang relatif sedikit dan jumlah kepingan yang statis. Akan tetapi jika kita menginginkan gambar dan jumlah kepingan yang bisa diatur secara dinamis, maka metode tersebut kurang tepat untuk dilakukan.
Dalam tutorial ini akan digunakan metode pengeditan gambar menjadi kepingan puzzle secara otomatis, sehingga anda dapat mengubah gambar maupun jumlah kepingan puzzle secara fleksibel. Tahapan pertama yang harus dilakukan adalah membuat movieclip kepingan puzzle, untuk membuatnya lakukanlah langkah-langkah berikut :
- Buatlah sebuah file baru dengan properties 800 x 600 pixel 30 fps.
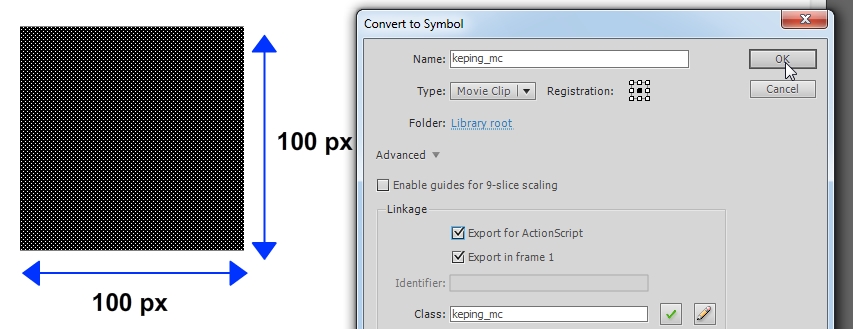
- Selanjutnya buatlah sebuah kotak berukuran 100 x 100 pixel, kemudian convert menjadi symbol keping_mc dan pilih type Movieclip dan registrasi center (tengah) Pastikan anda memasuki mode Advanced dan menyeleksi opsi Export for Actionscript, sehingga movieclip tersebut memiliki linkage.
Perhatikan gambar :

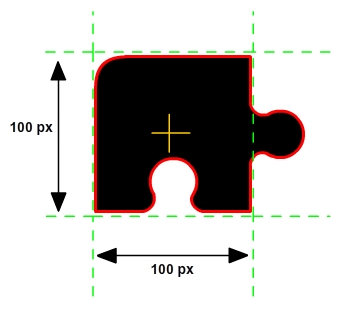
- Kemudian, dalam mode edit movieclip keping_mc, edit gambar kotak tersebut menjadi gambar kepingan pertama sebuah puzzle. Lihat gambar : (Note: Pengeditan dilakukan dengan menambah dan mengurangi tonjolan puzzle, sedangkan kotak dasar tidak perlu mengalami perubahan ukuran atau perubahan posisi)

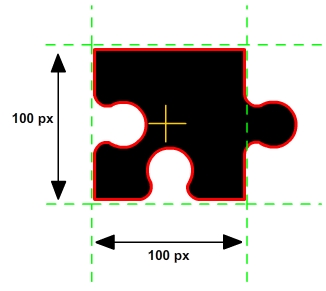
- Setelah selesai dengan kepingan pertama, klik kanan frame 2 dan tambahkan KeyFrame, lalu edit kepingan tersebut menjadi bentuk kepingan ke 2 seperti pada gambar berikut:

- Dalam sebuah game puzzle terdapat 9 variasi bentuk kepingan, untuk itu ulangi langkah di atas mulai dari frame 3. sampai dengan frame 8. Perhatikan gambar :

- Keluar dari mode edit / kembali ke Scene utama (Ctrl+E), selanjutnya klik frame 1 layer 1
Menyusun kepingan puzzle dengan operasi berulang FOR
Tahapan selanjutnya adalah penambahan kode. Sebuah puzzle berbasis kotak memiliki ukuran panjang dan lebar (tinggi). Puzzle yang fleksibel adalah puzzle yang pengaturan tinggi dan lebarnya dapat dilakukan secara dinamis. Pada tutorial ini akan dibuat sebuah pengaturan kepingan puzzle secara dinamis menggunakan operasi berulang FOR, selanjutnya anda dapat merubah ukuran puzzle sesuai dengan kebutuhan. Pada frame 1 layer 1, dan ketikan kode berikut :
var game:MovieClip;
var lebar_puzzle:Number = 6;
var tinggi_puzzle:Number = 4;
function buat_puzzle(px:Number = 0, py:Number = 0):void{
//movieclip game digunakan sebagai container untuk mempermudah pengaturan
game = new MovieClip();
game.x = px;
game.y = py;
addChild(game);
//tambahkan puzzle dengan operasi for
for (var i:Number = 0; i < tinggi_puzzle;i++){
for (var j:Number = 0; j < lebar_puzzle; j++){
var keping:keping_mc = new keping_mc;
keping.x = j*100;
keping.y = i*100;
atur_keping(keping, i, j);
game.addChild(keping);
}
}
}
function atur_keping(ob:Object, i:Number, j:Number):void{
//mengatur kepingan bagian atas
if (i == 0 && j == 0) ob.gotoAndStop(1);
if (i == 0 && j > 0 && j < lebar_puzzle-1) ob.gotoAndStop(2);
if (i == 0 && j == lebar_puzzle-1 ) ob.gotoAndStop(3);
//mengatur kepingan bagian tengah
if (i > 0 && i < tinggi_puzzle - 1 && j == 0) ob.gotoAndStop(4);
if (i > 0 && i < tinggi_puzzle - 1 && j > 0 && j < lebar_puzzle-1) ob.gotoAndStop(5);
if (i > 0 && i < tinggi_puzzle - 1 && j == lebar_puzzle-1 ) ob.gotoAndStop(6);
//mengatur kepingan bagian tengah
if (i == tinggi_puzzle - 1 && j == 0) ob.gotoAndStop(7);
if (i == tinggi_puzzle - 1 && j > 0 && j < lebar_puzzle-1) ob.gotoAndStop(8);
if (i == tinggi_puzzle - 1 && j == lebar_puzzle-1 ) ob.gotoAndStop(9);
}
buat_puzzle(150, 150);
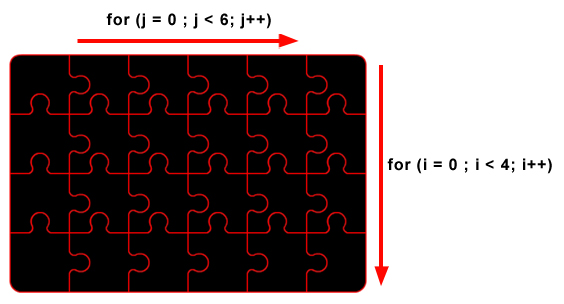
Jalankan aplikasi dengan menekan tombol Ctrl+Enter, maka hasil dari tutorial ini adalah sebagai berikut
Penjelasan Kode
Fungsi utama dalam kode di atas adalah operasi pengulangan menggunakan kode FOR. Kode for akan mengulang perintah yang sama dalam sebuah blok beberapa kali sampai kondisi maksimal tercapai. Perhatikan baris 2-3 berikut :
var lebar_puzzle:Number = 6; var tinggi_puzzle:Number = 4;
Pada awal kode lebar dan tinggi puzzle ditentukan. Anda dapat melakukan perubahan secara dinamis dengan nilai minimum masing-masing 2.
//tambahkan puzzle dengan operasi for
for (var i:Number = 0; i < tinggi_puzzle;i++){
for (var j:Number = 0; j < lebar_puzzle; j++){
var keping:keping_mc = new keping_mc;
keping.x = j*100;
keping.y = i*100;
atur_keping(keping, i, j);
game.addChild(keping);
}
}
Operasi FOR di atas disebut sebagai operasi FOR bertingkat, penambahan kepingan akan dilakukan secara horisontal terlebih dahulu (j), baru kemudian dilakukan penambahan secara vertikal(i). Pada baris 17 dipanggil fungsi atur_keping untuk mengubah posisi movieclip keping_mc sesuai dengan posisinya masing-masing.

Fungsi atur_keping akan mengidentifikasi variabel i dan j dan mengatur movieclip keping_mc agar menyesuaikan posisi frame aktifnya.
Selanjutnya
Tahapan selanjutnya adalah menambahkan gambar ke dalam kepingan puzzle.
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





