Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Membuat Peta dalam Game RPG
Pendahuluan
Salah satu objek terpenting dalam game RPG adalah peta atau area permainan. Menurut pengalaman, bagi pemula membuat peta untuk game bertipe RPG merupakan kesulitan terbesar yang harus dilakukan jika ingin game yang dihasilkan dapat dikategorikan sebagai game RPG. Oleh sebab itu beberapa tool untuk mengembangkan game seperti RPG Maker, Game Maker, Construct, Unity dan sebagainya memiliki fitur level editor untuk membuat peta secara visual. Sayangnya flash tidak memiliki editor visual berbasis tile, sehingga banyak game flash bertipe RPG yang menggunakan teknik art base (menggerakkan gambar secara keseluruhan).
Dalam tutorial membuat game RPG yang saya tulis ini, digunakan teknik tiling, dimana gambar yang menyusun sebuah peta/area pemainan disusun dari potongan-potongan kecil yang diulang-ulang peletakkannya berdasarkan variabel bertipe Array. Pada tutorial sebelumnya dijelaskan bahwa metode ini bertujuan untuk menghemat memory sekaligus mengoptimalkan kecepatan game. Namun demikian menyusun peta cukup merepotkan karena penggunaan variabel bertipe array yang cukup kompleks.
var map:Array = [[1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1], [1,0,0,0,0,1,0,0,0,1,0,0,0,0,0,1,0,0,0,1], [1,0,0,0,0,1,0,0,0,0,0,0,0,0,0,1,0,0,0,1], [1,0,0,0,0,1,0,0,0,1,0,0,0,0,0,1,0,0,0,1], [1,1,0,1,1,1,1,0,1,1,0,0,0,0,0,1,0,0,0,1], [1,0,0,0,0,0,0,0,0,1,0,0,0,0,0,1,0,0,0,1], [1,0,0,0,0,0,0,0,0,1,1,1,0,1,1,1,1,0,1,1], [1,0,0,0,1,0,0,0,0,1,0,0,0,0,0,0,0,0,0,1], [1,0,0,0,1,0,0,0,0,1,0,0,0,0,0,0,0,0,0,1], [1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1]];
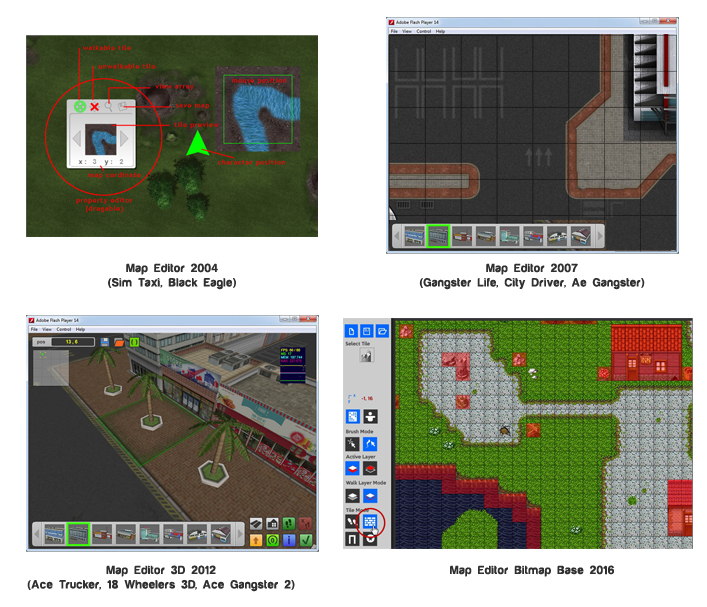
Sebagai contoh dalam kode di atas, untuk membuat area 20 tile x 10 tile dibutuhkan kode yang cukup banyak dan rumit. Kode tersebut hanya untuk menentukan area yang dapat dilewati dan area yang tertutup, dan belum dilengkapi dengan jenis grafik yang akan dipakai dalam potongan tile. Pada tahun 2002 ketika belajar Flash, sebagai pemula saya membuat peta secara manual, menggunakan bantuan kertas grafik dan menuliskan kode satu demi satu (contoh kasus desain peta game Sim Taxi). Seiring dengan pengalaman dalam mengembangkan game, saya membuat editor level untuk mempermudah proses kerja saya.

Map Editor Berbasis Bitmap TileSet
Untuk mempermudah pembuatan level/peta/area untuk game berbasis tile, saya membuat sebuah editor visual berbasis tileset bitmap. Berbeda dengan 3 level editor yang saya buat di tahun-tahun sebelumnya yang menggunakan pengaturan file berdasarkan frame sebuah movieclip, editor ini saya buat berdasarkan teknik tileset. Artinya dalam membangun sebuah peta digunakan 1 buah file bitmap sebagai acuan. Pengunaan tileset sangat umum ditemui dalam pembuatan game RPG seperti dalam aplikasi RPG Maker. Secara default map editor yang saya buat memiliki tileset yang saya peroleh dari situs opengameart.org, yang selanjutnya dapat diatur sesuai dengan kebutuhan developer.

Map editor yang saya buat, masih dalam tahap pengembangan. Namun demikian aplikasi ini sudah dapat dipergunakan untuk membangun sebuah level permainan. Adapun fitur-fitur yang terdapat dalam aplikasi ini antara lain :
- Mendukung file tileset dengan ukuran 512x512 pixel (versi selanjutnya akan ditingkatkan)
- Mendukung 2 layer
- Mendukung bitmap dengan transparansi
- Pengkodean menggunakan array 2 Dimensi dengan format (0: tile type, 1:graphic layer 1, 2:graphic layer 2, 3:properties)
- save dan load dalam format text, sekaligus copy paste kode peta
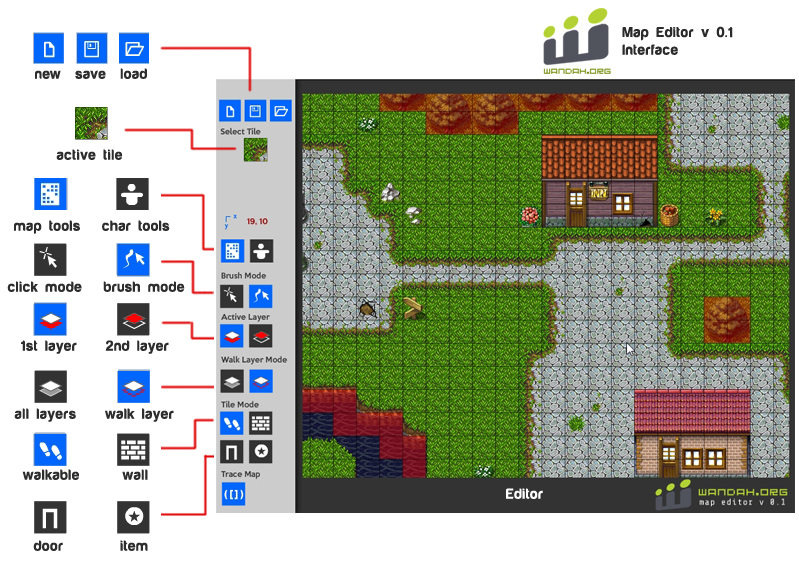
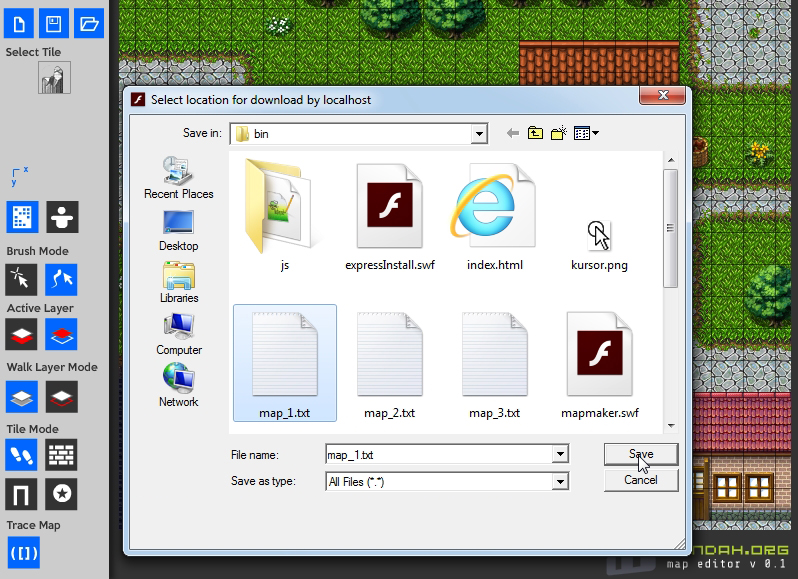
Map Editor Interface

Untuk mengoperasikan aplikasi tersebut, ikuti langkah-langkah berikut:
- Buka aplikasi pada link berikut
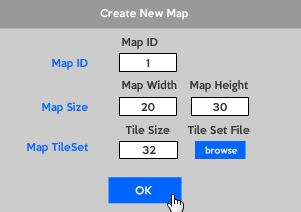
- Secara default ukuran peta adalah 10x10 tile, masing-masing tile memiliki ukuran 32 pixel dan menggunakan tileset default
- Klik tombol New untuk memulai membuat peta
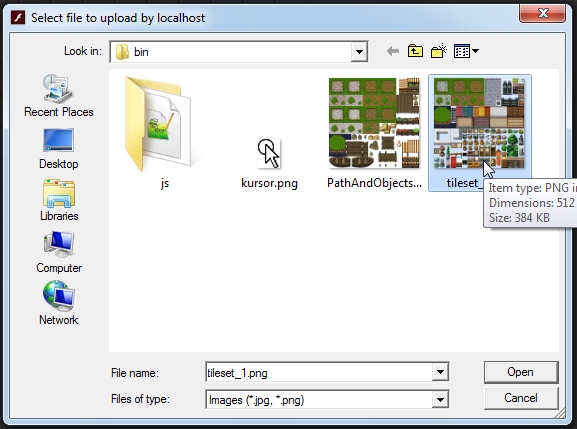
- Untuk merubah Tileset klik tombol browse dan pilih tileset bertipe JPG/PNG dengan ukuran 512x512 pixel lalu klik tombol OK
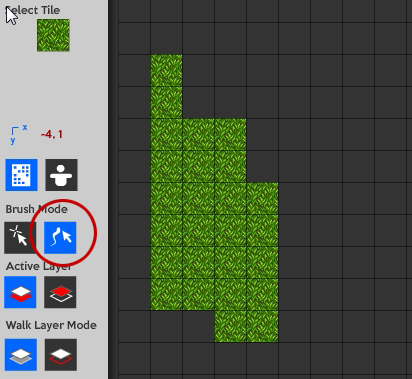
- Fitur editor peta yang pertama adalah mode Click dan mode brush. Pilih tile aktif, kemudian klik editor untuk menambahkan tile. Anda dapat menggerakkan area editor dengan tombol keyboard ASDW atau dengan Space+Drag
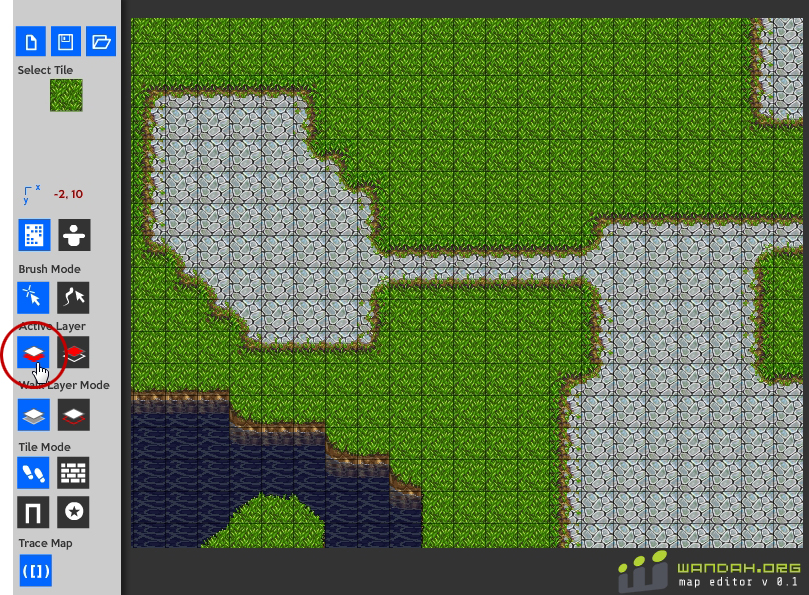
- Secara default, layer aktif adalah Layer 1 yang merupakan layer dengan posisi di bawah. Mode Layer 1 ini efektif jika digunakan untuk menambahkan tile background seperti jalan, rumput, dan sebagainya
- Sedangkan Layer 2 yang merupakan layer dengan posisi di atas efektif jika digunakan untuk menambahkan objek-objek dengan background transparan seperti batu, rumput, pintu, dan item-item lainnya
- Setelah peta selesai dibuat / dalam proges, anda dapat menyimpannya dengan menekan tombol Save. Gunakan ekstensi file txt untuk mempermudah proses editing selanjutnya, misal berikan nama peta_1.txt. Pada versi awal, aplikasi ini belum memiliki fitur Undo, sehingga save akan cukup membantu
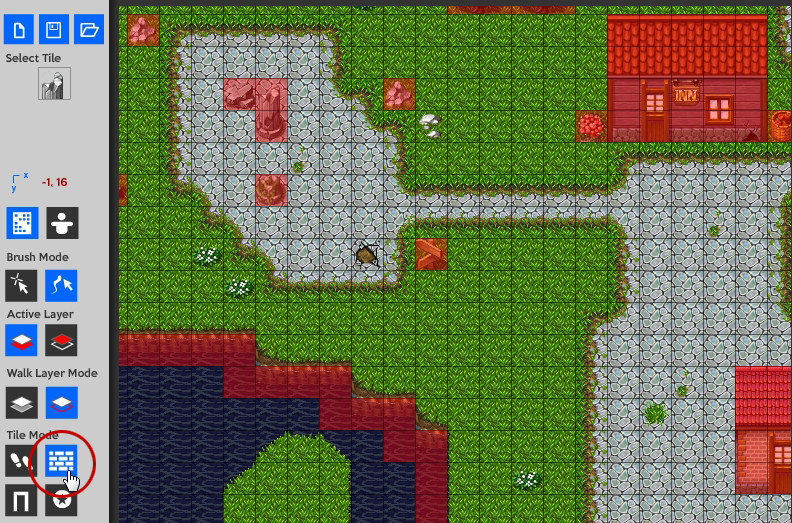
- Secara default, ketika anda mengedit peta, anda sedang berada pada mode Edit All Layer, sehingga perubahan tidak hanya terjadi pada grafis saja, tetapi juga pada mode tile (walkable atau wall). Secara default tipe tile adalah walkable, namun demikian setelah anda selesai dengan proses editing grafis, anda dapat memilih tombol walk layer untuk melakukan editing mode tile
- Klik Tile Mode : Wall, untuk membuat area yang tidak dapat diakses oleh karakter. Dengan mode walk layer anda dapat melakukan editing tanpa merubah grafis yang ada.

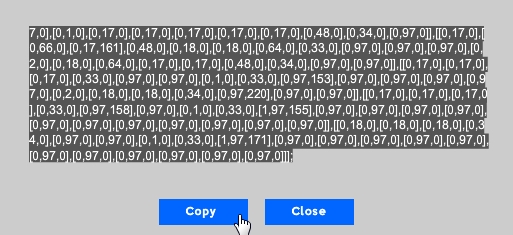
- Klik tombol Trace Map, untuk menampilkan kode array yang dihasilkan oleh aplikasi. Anda juga dapat menekan tombol copy, untuk menyalin hasil output ke clipboard, yang selanjutnya akan dipakai dalam proses pemrograman game RPG selanjutnya.








Selanjutnya
Tahapan selanjutnya adalah mengaplikasikan kode peta dalam game RPG Flash
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





