Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Menambah Suara dan Intro pada Interaktif Multimedia Sederhana
Pendahuluan
Sesuai dengan definisi multimedia, yaitu penggunaan beberapa jenis media, maka suara menjadi elemen penting dalam sebuah aplikasi interaktif. Menambahkan suara ke dalam aplikasi Flash cukup mudah dilakukan dengan menggunakan kode, selain itu juga dapat ditambahkan pengatur suara on dan off. Untuk lebih jelasnya perhatikan langkah-langkah berikut :
Persiapan Aset
Siapkanlah sebuah suara yang bersifat berulang-ulang (looping). File suara harus bertipe WAV atau MP3, selanjutnya perhatikan langkah berikt :
- Buka kembali file IMM dan transisi yang telah anda buat pada tutorial sebelumnya, atau download di link ini
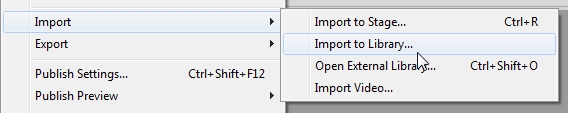
- Import sebuah file suara yang akan dijadikan sebagai background music untuk aplikasi IMM yang anda buat. Untuk melakukannya klik menu File > Import > Import to Library dan pilih file suara, lalu tekan tombol OK. Perhatikan gambar:

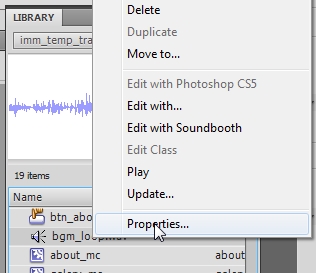
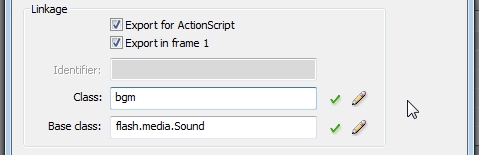
- Agar suara dapat diakses oleh kode, maka symbol suara memerlukan linkage.Untuk itu buka panel Library dan klik kanan pada symbol suara, lalu tekan pilih menu properties, selanjutnya berikan nama class bgm dan centang opsi Export for ActionScript. Perhatikan gambar:


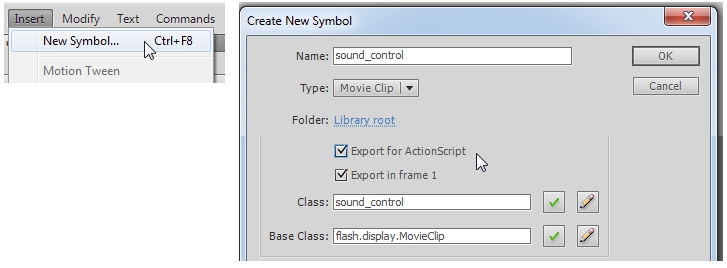
- Selanjutnya buatlah sebuah movieclip baru untuk mengontrol suara, dengan mengklik menu Insert > New Symbol dan pilih type Movieclip dengan nama sound_control Pastikan anda memasuki mode Advanced dan menyeleksi opsi Export for Actionscript, sehingga movieclip tersebut memiliki linkage.
Perhatikan gambar :

- Kemudian, dalam mode edit movieclip sound_control, pada frame 1 buatlah sebuah icon suara on dan pada frame 2 buatlah icon suara off, perhatikan gambar :

- Keluar dari mode edit / kembali ke Scene utama (Ctrl+E), selanjutnya klik frame 1 layer 1
Menambahkan Intro pada IMM sederhana
Sebuah interaktif multimedia pada umumnya memiliki sebuah animasi/banner/intro yang digunakan sebagai pembuka dari aplikasi. Dalam tutorial ini, intro dibuat secara terpisah (file terpisah) dan akan diload secara external. Intro yang dimaksud berupa animasi tanpa kode apapun. Dalam contoh ini digunakan intro sederhana berupa tulisan "INTRO" yang digerakkan dengan menggunakan motion tween sepanjang 120 frame. Anda dapat membuatnya lebih panjang, menambahkan suara, atau efek lain sesuai kebutuhan anda. File intro tersebut nantinya harus diletakkan satu folder dengan file aplikasi.
Penambahan Kode Actionscript 3.0 untuk Suara dan Intro
Penambahan kode suara pada AS3 menggunakan Class Sound, kode ini relatif mudah untuk dipahami, karena hanya menggunakan beberapa baris kode. Sedangkkan intro akan ditambahkan menggunakan Class Loader. Untuk lebih jelasnya klik frame 1 layer 1, dan tambahkan/edit kode menjadi sebagai berikut :
//----- kode sound -----
var musik_aktif:Boolean = true;
var musik:bgm = new bgm;
musik.play(1, 0);
var tombol_suara:sound_control = new sound_control;
tombol_suara.x = 700;
tombol_suara.y = 40;
tombol_suara.gotoAndStop(1);
tombol_suara.addEventListener(MouseEvent.CLICK, atur_suara);
function atur_suara(e:MouseEvent):void{
musik_aktif = !musik_aktif;
if (musik_aktif){
musik.play(1, 0);
tombol_suara.gotoAndStop(1);
}else{
SoundMixer.stopAll();
tombol_suara.gotoAndStop(2);
}
}
//----------------------
//-----intro-----------
function tambah_intro():void{
var intro:Loader = new Loader();
var link:URLRequest = new URLRequest("intro.swf");
intro.load(link);
var intro_mc:MovieClip = new MovieClip();
intro_mc.addEventListener(Event.ENTER_FRAME, hapus_intro);
intro_mc.frame_aktif = 1;
addChild(intro_mc);
intro_mc.addChild(intro);
}
function hapus_intro(e:Event):void{
var ob:Object = e.currentTarget;
ob.frame_aktif++;
if (ob.frame_aktif > 120){
ob.removeEventListener(Event.ENTER_FRAME, hapus_intro);
removeChild(DisplayObject(ob));
tambah_halaman("home_mc");
}
}
//---------------------
var halaman:MovieClip;
var nama_halaman:String;
var nama_halaman_lama:String;
function tambah_halaman(nama:String):void{
//ambil nama linkage dari library
nama_halaman_lama = nama;
var mc_link:Class = getDefinitionByName(nama) as Class;
//buat movieclip baru sesuai dengan nama linkage
halaman = new mc_link();
//listener mouse click
halaman.home_btn.addEventListener(MouseEvent.CLICK, atur_tombol);
halaman.about_btn.addEventListener(MouseEvent.CLICK, atur_tombol);
halaman.profile_btn.addEventListener(MouseEvent.CLICK, atur_tombol);
halaman.galery_btn.addEventListener(MouseEvent.CLICK, atur_tombol);
//tambahkan halaman ke layar
addChild(halaman);
//penambahan untuk halaman galery
if (nama_halaman == "galery_mc"){
halaman.foto_mc.stop();
halaman.btn_next.addEventListener(MouseEvent.CLICK, atur_tombol_galery);
halaman.btn_prev.addEventListener(MouseEvent.CLICK, atur_tombol_galery);
}
//tombol suara
addChild(tombol_suara);
}
function hapus_halaman():void{
//hapus listener mouse click
halaman.home_btn.removeEventListener(MouseEvent.CLICK, atur_tombol);
halaman.about_btn.removeEventListener(MouseEvent.CLICK, atur_tombol);
halaman.profile_btn.removeEventListener(MouseEvent.CLICK, atur_tombol);
halaman.galery_btn.removeEventListener(MouseEvent.CLICK, atur_tombol);
//penambahan untuk halaman galery
if (nama_halaman_lama == "galery_mc"){
halaman.btn_next.removeEventListener(MouseEvent.CLICK, atur_tombol_galery);
halaman.btn_prev.removeEventListener(MouseEvent.CLICK, atur_tombol_galery);
}
//hapus halaman dari layar
removeChild(halaman);
}
function atur_tombol(e:MouseEvent):void{
var nama_tombol:String = e.currentTarget.name;
if (nama_tombol == "home_btn") nama_halaman = "home_mc";
if (nama_tombol == "about_btn") nama_halaman = "about_mc";
if (nama_tombol == "profile_btn") nama_halaman = "profile_mc";
if (nama_tombol == "galery_btn") nama_halaman = "galery_mc";
if (nama_halaman != nama_halaman_lama) transisi();
}
function atur_tombol_galery(e:MouseEvent):void{
var nama_tombol:String = e.currentTarget.name;
if (nama_tombol == "btn_next") halaman.foto_mc.nextFrame();
if (nama_tombol == "btn_prev") halaman.foto_mc.prevFrame();
}
function transisi():void{
var efek:transisi_mc = new transisi_mc();
efek.addEventListener(Event.ENTER_FRAME, atur_efek);
addChild(efek);
}
function atur_efek(e:Event):void{
var ob:Object = e.currentTarget;
if (ob.currentFrame == 30) {
//transisi ketika tepat layar berwarna hitam
hapus_halaman();
tambah_halaman(nama_halaman);
addChild(DisplayObject(ob));
}
if (ob.currentFrame == 60){
ob.stop();
ob.removeEventListener(Event.ENTER_FRAME, atur_efek);
removeChild(DisplayObject(ob));
}
}
tambah_intro();
Jalankan aplikasi dengan menekan tombol Ctrl+Enter, maka hasil dari tutorial ini adalah sebagai berikut (Intro kemungkinan sudah muncul sebelumnya):
File Sumber
download IMM sederhana + sistem Gallery + sistem transisi + sound + intro (Flash CS5)
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





