Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Menampilkan waktu, tanggal, bulan dan tahun dengan Flash AS3
Konsep dasar
Sering kita temui sebuah aplikasi atau widget sebuah blog yang menampilkan waktu secara realtime. Waktu dalam aplikasi terkadang juga dapat berfungsi sebagai pengingat, time counter, limitasi penggunaan software dan sebagainya. Untuk menampilkan waktu dengan AS3 sebenarnya cukup mudah, yaitu dengan menggunakan class Date. Untuk lebih jelasnya ikuti langkah berikut
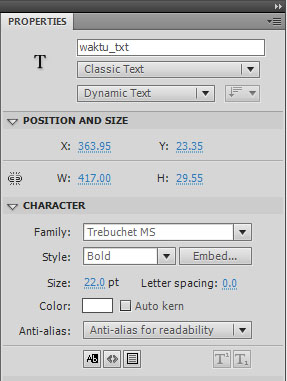
- Pada file aplikasi Flash, dengan menggunakan Text Tool buatlah sebuah Dynamic Text. Selanjutnya buka panel properties, berikan instance name waktu_txt dan atur beberapa parameter seperti ukuran font, jenis font, warna, paragraf dan opsi selectable
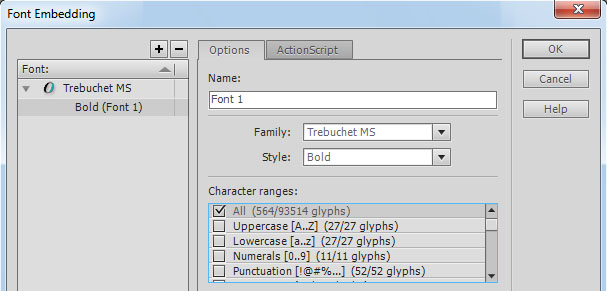
- Agar teks dapat ditampilkan dengan baik di komputer manapun, kita harus menyertakan file font ke dalam aplikasi atau diistilahkan dengan Text Embed. Pada panel Properties klik tombol Embed. Setelah panel Embed muncul, pilih all, untuk menyertakan semua huruf, angka dan symbol. Kemudian klik OK
- Kemudian buatlah sebuah layer baru dan letakkan di posisi teratas. Klik frame 1 layer baru tersebut kemudian buka panel action dan tambahkan kode berikut


import flash.events.Event;
var nama_hari:Array = ["Minggu", "Senin", "Selasa", "Rabu", "Kamis", "Jumat", "Sabtu"];
var nama_bulan:Array = ["Jan", "Feb", "Mar", "Apr", "Mei", "Jun", "Jul", "Ags", "Sep", "Okt", "Nov", "Des"];
var waktu:Date = new Date();
addEventListener(Event.ENTER_FRAME, update_waktu);
function update_waktu(e:Event):void{
var waktu_sekarang:String = "";
var waktu:Date = new Date();
waktu_sekarang = nama_hari[waktu.getDay()]+", "+waktu.getDate()+" "+nama_bulan[waktu.getMonth()]+" "+waktu.getFullYear()+". "+waktu.getHours()+":"+waktu.getMinutes()+":"+waktu.getSeconds();
waktu_txt.text = waktu_sekarang;
}
Jalankan aplikasi dengan menekan tombol Ctrl+Enter, maka hasil dari tutorial ini adalah sebagai berikut:
Pada contoh diatas digunakan listener ENTER_FRAME, agar fungsi update_waktu dijalankan secara terus menerus.Di dalam fungsi tersebut terdapat kode var waktu:Date = new Date(); sehingga aplikasi secara terus menerus mengambil data waktu yang aktif pada komputer pengguna, kemudian beberapa kode seperti getDay, getDate dan sebagainya digunakan untuk mengakses detail dari class Date
Pada baris awal terdapat variabel bertipe array yaitu nama_hari dan nama_bulan, variabel ini diperlukan karena kode getDay() dan getMonth() menghasilkan nilai bertipe Number antara 0 - 7 untuk day dan 0-11 untuk month. Dengan variabel array, kita dapat menampilkan nama hari/bulan berdasarkan nilai yang dihasilkan, sebagai contoh getMonth() menghasilkan nilai 11, maka yang akan muncul adalah nama_bulan[11] yaitu "Des".
File Sumber
download
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





