Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Interactive Multi Media
Konsep Dasar
Segala bentuk hubungan antara pengguna (end user) dan media disebut sebagai interaktif. Interaktif media tidak terbatas pada media elektronik atau media digital, akan tetapi permainan papan (contoh :ular tangga, monopoli), buku popup, flip book, juga dapat disebut sebagai interaktif media.
Multimedia merupakan proses komunikasi interaktif menggunakan teknologi komputer dengan menggabungkan penggunaan unsur media digital seperti teks, audio, grafik, animasi dan video untuk menyampaikan sebuah pesan tertentu.
Definisi Interactive Multimedia adalah sebuah produk berbasis komputer digital yang merespon input dari penggunanya dengan menampilkan konten berupa teks, grafis, animasi, video, suara dan sejenisnya.
Layouting dan Mapping
Untuk membuat multimedia interaktif diperlukan konsep dasar media yang akan dibuat (meliputi materi dan pesan yang ingin disampaikan), layout atau desain dan sistem navigasi (mapping).
Sebagai contoh akan dibuat sebuah IMM tentang sebuah studio foto bernama Planet Foto. IMM ini nantinya digunakan sebagai media promosi, sehingga selain informasi terkait dengan penjelasan tentang studio foto Planet Foto, juga ditampilkan produk-produk service yang diberikan dan contoh portfolio yang pernah dikerjakan. Dengan konsep sederhana diatas dapat dibuat sistem navigasi (mapping) sebagai berikut :

Basic Setting Langkah 1 : Pengaturan Awal
Berikut langkah yang dapat dilakukan untuk membuat sebuah interaktive multi media sederhana :
- Buatlah sebuah file baru ( File > New ), Pilih opsi Flash File (ActionScript 3.x)
-
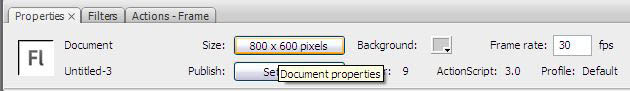
Atur dokumen anda dengan membuka properties, sehingga dokumen anda memiliki ukuran standard 800 x 600 pixel dan 30 FPS

-
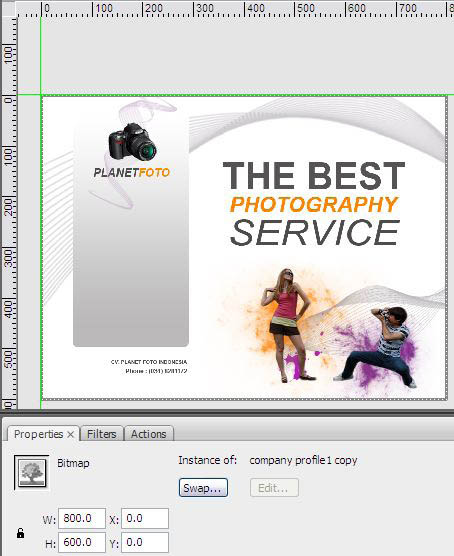
Import Background yang anda pakai sebagai landing page dan atur posisinya di stage sehingga memiliki ukuran 800x600 dan posisi align tepat berada di ujung kiri atas (x:0, y:0)

Langkah selanjutnya





