Latest Blog

Multimedia Interaktif Tata Surya
Membuat Multimedia Pembelajaran Interaktif tentang tata surya
ALL BLOG
;
Menambah Transisi Halaman pada Interaktif Multimedia Sederhana
Pendahuluan
Dalam tutorial Membuat Navigasi Interaktif Multimedia dijelaskan sebuah konsep sederhana dalam membuat sistem navigasi multimedia dengan metode penambahan masing-masing halaman interaktif ke-layar komputer sebagai Display Object secara terpisah.
Namun demikian, perpindahan antar halaman dilakukan secara langsung, tanpa adanya efek transisi. Pada beberapa kasus, penambahan efek transisi akan meningkatkan nilai estetik sebuah interaktif multi media. Dalam metode ini, penambahan transisi dilakukan dengan menambahkan movieclip terpisah, sehingga proses penambahannya akan menjadi lebih mudah. Untuk lebih jelasnya perhatikan langkah-langkah berikut :
Persiapan Aset Visual
Pada teknik ini, efek transisi sederhana ditambahkan ke dalam sebuah MovieClip. Efek yang ditambahkan adalah efek menutup layar, dan ketika layar terbuka, konten sudah berganti dengan halaman baru yang diklik oleh user, untuk membuatnya lakukanlah langkah-langkah berikut :
- Buka kembali file Navigasi IMM dan Gallery yang telah anda buat pada tutorial sebelumnya, atau download di link ini
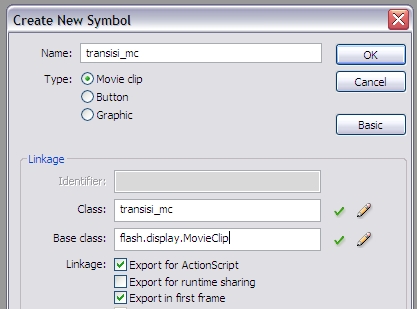
- Selanjutnya buatlah sebuah movieclip baru dengan mengklik menu Insert > New Symbol dan pilih type Movieclip dengan nama transisi_mc Pastikan anda memasuki mode Advanced dan menyeleksi opsi Export for Actionscript, sehingga movieclip tersebut memiliki linkage.
Perhatikan gambar :

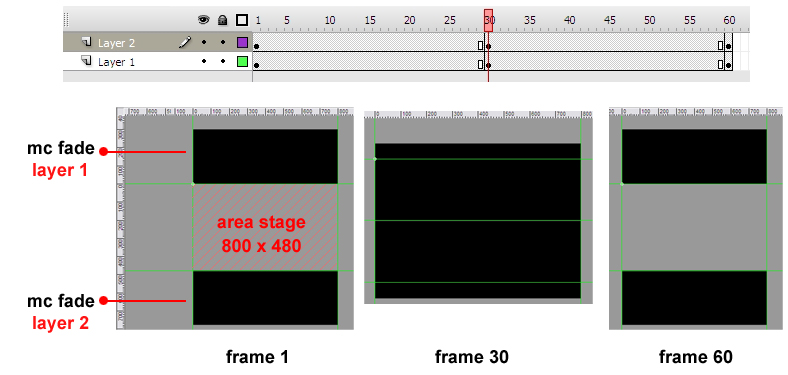
- Kemudian, dalam mode edit movieclip transisi_mc, buatlah sebuah kotak hitam dengan menggunakan Rectangle tool. Atur ukuran dan posisinya seperti pada gambar :

- Seleksi kotak tersebut, lalu convert menjadi movieclip fade_mc.
Kita akan membuat sebuah efek membuka dan menutup dengan movieclip tersebut
Untuk membuat efek tersebut diperlukan 2 buah movieclip, dan dalam animasi motion, satu buah keyframe hanya dapat ditempati oleh satu buah symbol, sehingga buatlah sebuah layer baru (layer 2)
Copy movieclip fade_mc kemudian klik frame 1 layer 2 lalu Paste dan atur posisinya seperti gambar.
Klik frame 30 kedua layer kemudian tambahkan Key Frame. Atur posisi kedua movieclip agar menutupi layar (stage)
Klik frame 60 kedua layer kemudian tambahkan Key Frame. Atur posisi kedua movieclip agar membuka kembali (seperti pada frame 1)
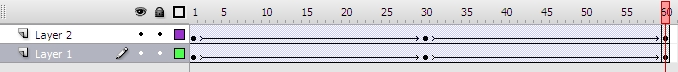
Agar lebih jelas, perhatikan struktur movieclip transisi_mc seperti pada gambar berikut:

- Untuk menambahkan gerakan animasi motion, seleksi seluruh layer. Kemudian klik kanan pada timeline dan pilih Create Motion (Classic) Tween maka akan dihasilkan animasi membuka dan menutup

- Keluar dari mode edit / kembali ke Scene utama (Ctrl+E), selanjutnya klik frame 1 layer 1
Penambahan Kode Actionscript 3.0 untuk sistem transisi
Tahapan selanjutnya adalah penambahan kode. Perlu diketahui, pada tutorial navigasi, kode yang dipakai menggunakan metode getDefinitionByName, sehingga kode untuk memanggil masing-masing halaman dilakukan oleh 1 fungsi. Dengan teknik tersebut, kode menjadi ringkas dengan reskio penambahan elemen lain harus dilakukan dengan tepat. Untuk itu, bagi anda yang ingin menerapkan teknik ini, perhatikan penjelasan kode pada bagian bawah. Pada frame 1 layer 1, dan ketikan kode berikut :
var halaman:MovieClip;
var nama_halaman:String;
var nama_halaman_lama:String;
function tambah_halaman(nama:String):void{
//ambil nama linkage dari library
nama_halaman_lama = nama;
var mc_link:Class = getDefinitionByName(nama) as Class;
//buat movieclip baru sesuai dengan nama linkage
halaman = new mc_link();
//listener mouse click
halaman.home_btn.addEventListener(MouseEvent.CLICK, atur_tombol);
halaman.about_btn.addEventListener(MouseEvent.CLICK, atur_tombol);
halaman.profile_btn.addEventListener(MouseEvent.CLICK, atur_tombol);
halaman.galery_btn.addEventListener(MouseEvent.CLICK, atur_tombol);
//tambahkan halaman ke layar
addChild(halaman);
//penambahan untuk halaman galery
if (nama_halaman == "galery_mc"){
halaman.foto_mc.stop();
halaman.btn_next.addEventListener(MouseEvent.CLICK, atur_tombol_galery);
halaman.btn_prev.addEventListener(MouseEvent.CLICK, atur_tombol_galery);
}
}
function hapus_halaman():void{
//hapus listener mouse click
halaman.home_btn.removeEventListener(MouseEvent.CLICK, atur_tombol);
halaman.about_btn.removeEventListener(MouseEvent.CLICK, atur_tombol);
halaman.profile_btn.removeEventListener(MouseEvent.CLICK, atur_tombol);
halaman.galery_btn.removeEventListener(MouseEvent.CLICK, atur_tombol);
//penambahan untuk halaman galery
if (nama_halaman_lama == "galery_mc"){
halaman.btn_next.removeEventListener(MouseEvent.CLICK, atur_tombol_galery);
halaman.btn_prev.removeEventListener(MouseEvent.CLICK, atur_tombol_galery);
}
//hapus halaman dari layar
removeChild(halaman);
}
function atur_tombol(e:MouseEvent):void{
var nama_tombol:String = e.currentTarget.name;
if (nama_tombol == "home_btn") nama_halaman = "home_mc";
if (nama_tombol == "about_btn") nama_halaman = "about_mc";
if (nama_tombol == "profile_btn") nama_halaman = "profile_mc";
if (nama_tombol == "galery_btn") nama_halaman = "galery_mc";
if (nama_halaman != nama_halaman_lama) transisi();
}
function atur_tombol_galery(e:MouseEvent):void{
var nama_tombol:String = e.currentTarget.name;
if (nama_tombol == "btn_next") halaman.foto_mc.nextFrame();
if (nama_tombol == "btn_prev") halaman.foto_mc.prevFrame();
}
function transisi():void{
var efek:transisi_mc = new transisi_mc();
efek.addEventListener(Event.ENTER_FRAME, atur_efek);
addChild(efek);
}
function atur_efek(e:Event):void{
var ob:Object = e.currentTarget;
if (ob.currentFrame == 30) {
//transisi ketika tepat layar berwarna hitam
hapus_halaman();
tambah_halaman(nama_halaman);
addChild(DisplayObject(ob));
}
if (ob.currentFrame == 60){
ob.stop();
ob.removeEventListener(Event.ENTER_FRAME, atur_efek);
removeChild(DisplayObject(ob));
}
}
tambah_halaman("home_mc");
Jalankan aplikasi dengan menekan tombol Ctrl+Enter, maka hasil dari tutorial ini adalah sebagai berikut (klik halaman galery, dan ujicoba tombol foto galerynya):

Penjelasan Kode
Prinsip dasar penambahan efek transisi adalah dengan menambahkan movieclip transisi_mc ke dalam layar, selanjutnya menghapus halaman lama dan menambahkan halaman baru tepat ketika layar tertutupi secara penuh oleh movieclip (frame 30). Perhatikan baris 3-5 berikut :
var nama_halaman_lama:String;
function tambah_halaman(nama:String):void{
//ambil nama linkage dari library
nama_halaman_lama = nama;
Efek transisi membuat penghapusan halaman tidak dapat dilakukan secara langsung, tetapi harus menunggu sampai layar tertutup secara penuh. Untuk itu nama halaman sebelum pindah, harus disimpan terlebih dulu dalam variabel nama_halaman_lama (baris 3), variabel ini nantinya digunakan untuk mendeteksi penghapusan halaman, terutama halaman yang memiliki kode tersendiri seperti halaman galery.
//penambahan untuk halaman galery
if (nama_halaman_lama == "galery_mc"){
halaman.btn_next.removeEventListener(MouseEvent.CLICK, atur_tombol_galery);
halaman.btn_prev.removeEventListener(MouseEvent.CLICK, atur_tombol_galery);
}
Seperti penjelasan di atas, variabel nama_halaman_lama digunakan ketika menghapus halaman khusus, seperti halaman galery. Jika pada kode tersebut tetap digunakan variabel nama_halaman, maka akan muncul error, karena nama halaman yang dihapus dan nama halaman yang ditambahkan berbeda.
function atur_tombol(e:MouseEvent):void{
var nama_tombol:String = e.currentTarget.name;
if (nama_tombol == "home_btn") nama_halaman = "home_mc";
if (nama_tombol == "about_btn") nama_halaman = "about_mc";
if (nama_tombol == "profile_btn") nama_halaman = "profile_mc";
if (nama_tombol == "galery_btn") nama_halaman = "galery_mc";
if (nama_halaman != nama_halaman_lama) transisi();
}
Fungsi atur_tombol, dimodifikasi menjadi lebih sederhana. Jika sebelumnya proses menambah dan menghapus halaman dilakukan di fungsi atur tombol, maka pada metode ini cara tersebut disederhanakan menjadi penambahan efek transisi melalui fungsi transisi(). Logika if (nama_halaman != nama_halaman_lama) di tambahkan agar user tidak dapat menekan tombol yang sama dengan halaman aktif. Misal ketika user berada pada halaman home, maka tombol home tidak akan merespon.
function transisi():void{
var efek:transisi_mc = new transisi_mc();
efek.addEventListener(Event.ENTER_FRAME, atur_efek);
addChild(efek);
}
function atur_efek(e:Event):void{
var ob:Object = e.currentTarget;
if (ob.currentFrame == 30) {
//transisi ketika tepat layar berwarna hitam
hapus_halaman();
tambah_halaman(nama_halaman);
addChild(DisplayObject(ob));
}
if (ob.currentFrame == 60){
ob.stop();
ob.removeEventListener(Event.ENTER_FRAME, atur_efek);
removeChild(DisplayObject(ob));
}
}
Fungsi transisi, digunakan untuk menambahkan movieclip dengan linkage transisi_mc ke layar. Agar dapat mendeteksi frame aktif (currentFrame) dari movieclip tersebut, ditambahkan listener atur_efek.
Fungi atur_efek akan mendeteksi frame aktif selama movieclip tersebut memainkan animasinya. Ketika frame aktif berada pada frame 30 (menutup layar secara penuh) (if (ob.currentFrame == 30) ), maka halaman lama akan dihapus dan ditambahkan halaman baru.
Jika anda lihat pada baris 64, movieclip transisi_mc ditambahkan lagi ke layar, hal ini dikarenakan movieclip transisi_mc tertindih oleh movieclip halaman oleh baris 63. Sehingga harus diletakkan kembali di atas movieclip halaman dengan kode addChild.
Ketika frame aktif berada pada frame terakhir (frame 60), maka listener dan movieclip dihapus. Dengan metode sederhana ini kita dapat memodifikasinya menjadi lebih beragam efek transisinya dengan merubah animasi transisi antara frame 1 - 60, atau dengan membuat variasi efek dalam movieclip terpisah.
File Sumber
download IMM sederhana + sistem Gallery + sistem transisi
Share ( Ayo Berbagi )
Leave me a comment
untuk pertanyaan lebih baik di email langsung ke wandah [at] wandah [dot] com agar cepat direspon





